
Web系エンジニアになりたい。
Webプログラミングってなに?
どんな言語があるの?
こういった疑問にこたえます。
- Webプログラムとはなにかわかる
- クライアントサイドとサーバサイドについて理解できる
- Web系におすすめのプログラミング言語がわかる
エンジニアの僕がわかりやすく解説します。
Webプログラミングとは?

プログラミング言語を使ってWebシステムを開発することをWebプログラミングと呼びます。
Webプログラミングは大きく二つに分かれます。
- クライアントサイド・スクリプト
- サーバーサイド・スクリプト
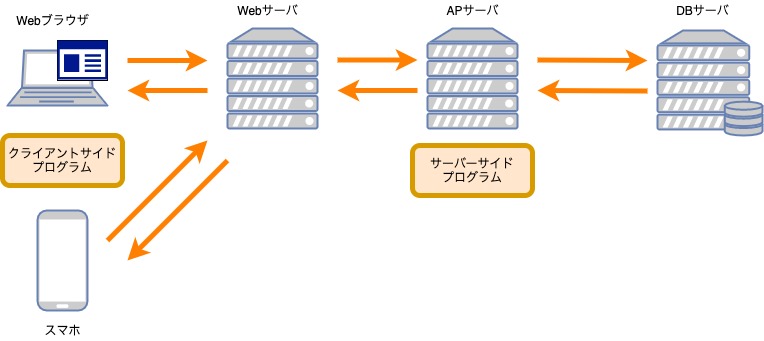
みなさんが普段Webブラウザで閲覧しているようなサイトもこれらのプログラムが動いて表示されています。
クライアントサイド、サーバーサイドそれぞれ解説していきます。
クライアントサイド・スクリプト
クライアントサイド・スクリプトとはクライアント側のシステムで動作するスクリプトのことです。
Webアプリケーションの場合は主にWebブラウザがクライアントとなります。
Webサーバから送られてきたJavaScriptはWebブラウザ上で動作します。
このJavaScriptはクライアント(Webブラウザ)で動作するのでクライアントサイド・スクリプトということになります。
もともとは、DOMを使ってHTMLを操作したりするために利用されていましたが、今ではAjaxを使ってサーバと通信したり、より複雑な処理を行うようになってきました。
サーバーサイド・スクリプト
サーバーサイド・スクリプトとは、サーバー側で動作するスクリプトのことです。
サーバーサイドでよく使われるプログラミング言語はPHP、Ruby、Perl、Pythonなどがあります。
サーバーサイド・スクリプトは多くのクライアントからのリクエストに素早く処理する能力が求められます。
そのため、効率的な手順で処理を行うことや、サーバーのメモリを無駄にしないということが必要になってきます。
また、データベースとやり取りする場面も出てくるためSQLの知識やセキュリティ対策もする必要もあります。
Webプログラミングまとめ
解説の内容をまとめます。
- Webプログラミングとはプログラミング言語を使ってWebシステムを開発すること
- Webプログラムはクライアントサイドとサーバーサイドに分かれる
- クライアントサイド・スクリプトはクライアント側で動作するプログラム
- サーバーサイド・スクリプトはサーバー側で動作するプログラム
Webプログラミングができるようになれば、自分でWebサービスを作れるようになります。
Webサービスを作ってみたい方はJavaScriptやPHPを学んでみると良いでしょう。
Webプログラミングを学びたい方向けのおすすめの講座を紹介していますので、ぜひご覧ください。




コメント