
DOMってなに?
わかりやすく教えて欲しい!
こういった疑問にこたえます。
- DOMが何か理解できる
- スクリプトからHTMLを操作する仕組みがわかる
エンジニアの僕がわかりやすく解説します。
DOMとは?

DOM(Document Object Model)とは、HTMLやXML文書を扱うためのプログラミングインターフェースです。
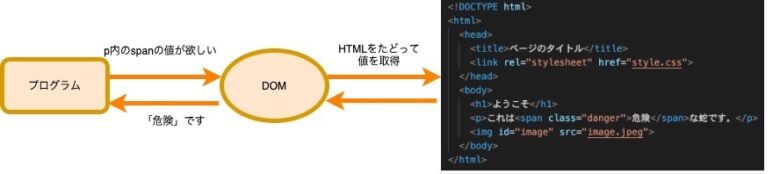
DOMを使えば、プログラムからHTMLやXMLの構造やスタイル、内容などを容易に制御できます。
現在では、ほとんどのWebブラウザがDOMを実装しており、Webページに埋め込まれたスクリプトやWebブラウザに実装された機能などからWebページ上の内容を読み取ったり、編集することが容易になっています。
JavaScriptなどのプログラムはこのDOMを利用して、HTML文書を操作しているということです。
DOMツリー

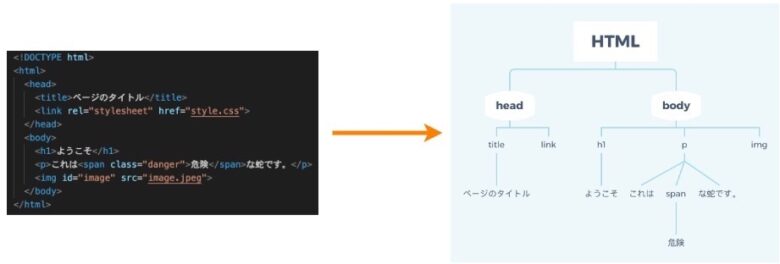
DOMでは対象となる文書の各要素を抽出し、それらを階層構造として扱います。
文書の最上位の要素を頂点として、下位要素が木の枝のように分かれていく木構造をしています。
DOMにおけるこの木構造はDOMツリーと呼ばれます。
各要素はノードと呼ばれ、DOMではこのノードを辿っていくことで目的のデータにアクセスし、編集等を行います。
特定のノードを基準にして、その上にあるノードを親ノード、その下にあるノードを子ノードと表現します。
JavaScriptからHTMLファイルを操作する
JavaScriptからHTMLファイルを操作してみましょう!
例えば次のようなHTMLファイルがあったとします。
<!DOCTYPE html>
<html>
<head>
<title>ページのタイトル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>ようこそ</h1>
<p>これは<span class="danger">危険</span>な蛇です。</p>
<img id="image" src="image.jpeg">
<script>
//ここにJavaScriptのコードを書いていく
</script>
</body>
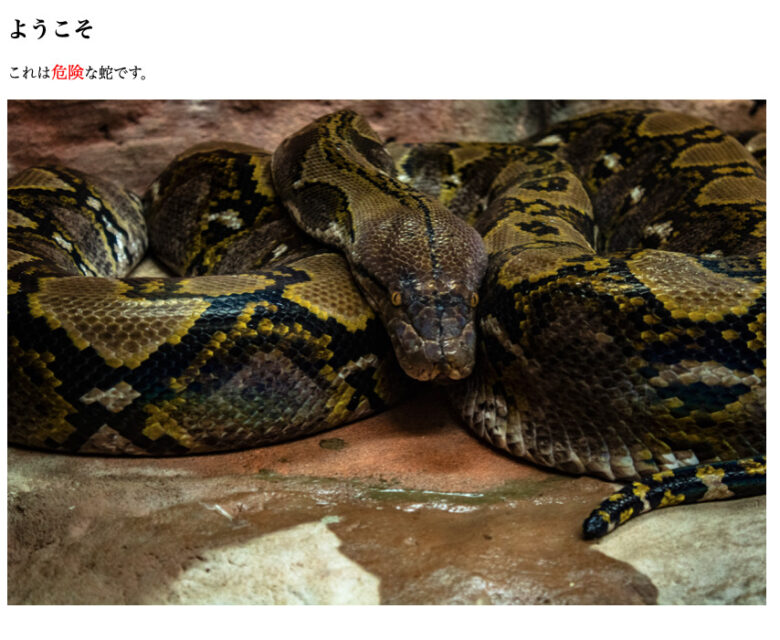
</html>これをブラウザで表示するとこのような感じ。

JavaScriptでノードを操作してみましょう。
document.getElementById('image').style.width = '100px';ID名が「image」というノードを取得し、スタイルの幅を100pxにしなさいという命令です。
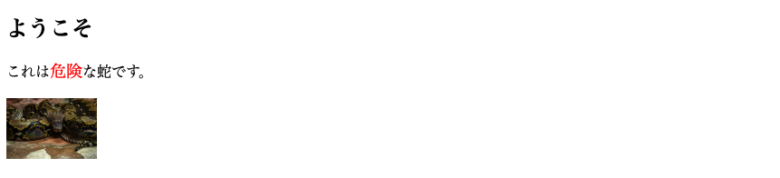
このコードによりimageというIDを持つノードが操作され、このような表示になります。
画像の幅が100pxになっていることが確認できます。

このように、DOMがあることによりJavaScriptというスクリプトから簡単にHTML文書を操作することができました。
DOMとは?まとめ
DOMをまとめるとこんな感じです。
- DOMは階層構造をしている
- 各要素はノードと呼ばれる
- DOMはWebページとJavaScriptなどのプログラムをつなぐ
DOMがあることにより、指定したノードやその親子などを自由にJavaScriptから操作できることを覚えておきましょう。
以上、お疲れ様でした。



コメント