
ホームページを作成してみたい。
ブログのソースコードの意味がわからない。
Webブラウザってなに?
こういった疑問にこたえます。
- HTMLとは何か理解できるようになる
- Webブラウザの役割がわかる
システムエンジニアの僕が詳しく解説します。
HTMLとは?
HTML(Hyper Text Markup Lnaguage)はハイパーテキストを記述すための言語です。
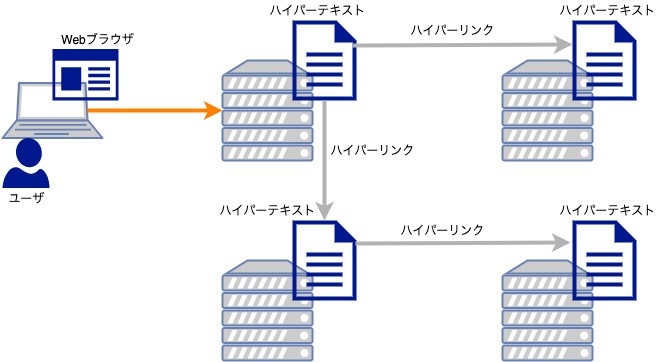
ハイパーテキストとはWeb上の文書を構成する言語のことです。
ハイパーテキストは1つのWebページの中にたくさんのページへのリンクを埋め込むことができます。
このようにハイパーリンクの繋がりによって世界中のあらゆるWebページと繋がることになります。

HTMLでは文章の表示方法やハイパーリンクをタグと呼ばれるマークによって表現していきます。
例えば、見出しには「h1」「h2」などを使いますし、画像には「img」タグを使います。
<!DOCTYPE html>
<html>
<head>
<title>イバログ</title>
</head>
<body>
<h1>イバログへようこそ</h1>
初めまして、ゆうすけです。<br>
<img src="image.jpg"><br>
<a href="https://gyroibaraki.com">イバログ</a>を運営しています。<br>
</body>
</html>例で使用したタグについて意味をまとめます。
| タグ | 意味 |
| html | HTML文書であることを示す |
| title | タイトルであることを示す |
| h1 | 見出しであることを示す |
| br | 改行を示す |
| a | ハイパーリンクであることを示す |
| img | 画像ファイルであることを示す |
他にもたくさんのタグがあります。
これらたくさんのタグを使ってWebページを作っていきます。
このブログもたくさんのHTMLタグが使われています。
Webブラウザの役割
ハイパーテキストは文章にタグで意味づけしたもので、人間がそのまま読むのには適していません。
そこで、ハイパーテキストを解釈して人間に分かりやすいように表示してくれるのがWebブラウザです。
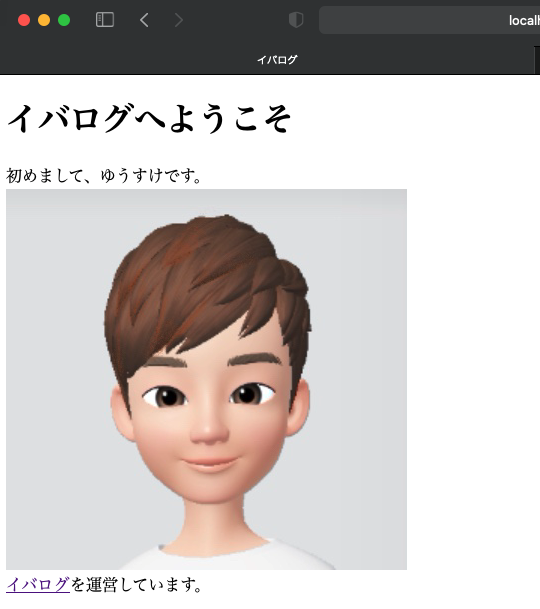
先ほどのHTMLの例で紹介したHTMLをブラウザを通して表示すると次のような表示になります。

一般的に使われているWebブラウザには、Chrome、Safari、Edge、Firefox、Operaなどがあります。
Webブラウザの表示には若干の差異はありますが、ほぼ同じようにコンテンツを閲覧することができます。
Webブラウザには開発者ツールという機能がついています。
これを使うことによって、どのようなHTMLを解釈して画面に表示しているかを確認することができます。
MacならWebブラウザでショートカットキー「Command + Option + i」を入力すれば表示されます。
Windowsなら「F12」キーを押すと表示されます。
興味のある方は確認してみてください。
HTMLとは?まとめ
ここまでの解説をまとめます。
- HTMLとはハイパーテキストを記述すための言語
- ハイパーテキストは複数のWebページと関連付けすることができる
- タグを使って記述する
- WebブラウザはHTMLを解釈して分かりやすいように表示してくれる
Web制作をするにはHTMLやCSS、JavaScript、PHPなどの知識が必要です。
これからWebエンジニアを目指す方向けにおすすめの講座をまとめたのでぜひご覧ください。
以上、お疲れ様でした。




コメント