
CSSってなに?
どういう役割があるの?
こういった疑問にこたえます。
- CSSの役割が理解できる
- HTMLとCSSを分離するメリットがわかる
エンジニアの僕がわかりやすく解説します。
CSSの概要
CSS(Cascading Style Sheets)はHTMLやXMLの表示方法を表現する記述で、「スタイルシート」とも呼ばれます。
例えば、Webブラウザに表示する文字を赤色に変えたい場合や、文字の太さを変更したい場合などCSSでそれらを指定します。
一般的にHTMLファイルとCSSファイルを分離して記述することが推奨されています。
Web制作などの勉強を始めたい方はHTMLとCSSは一緒に学んでいくことをおすすめします。
HTMLとCSSの分離
HTMLファイルとCSSファイルを分離する方法について説明します。
HMTLファイルにはheadタグの中に以下のようにlinkタグのhref属性でファイル名を指定します。
<!DOCTYPE html>
<html>
<head>
<title>イバログ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>見出し1</h1>
<p>これは<span class="danger">危険</span>です。</p>
<img id="image" src="image.jpeg">
</body>
</html>HTMLで指定したファイルにCSSを記述します。
クラスを指定する場合は「.」、IDを指定する場合は「#」をつけます。
/*style.css*/
h1{
font-size: 24px;
font-weight: bold;
}
.danger{
color: red;
font-size: 18px;
}
#image{
width: 50%;
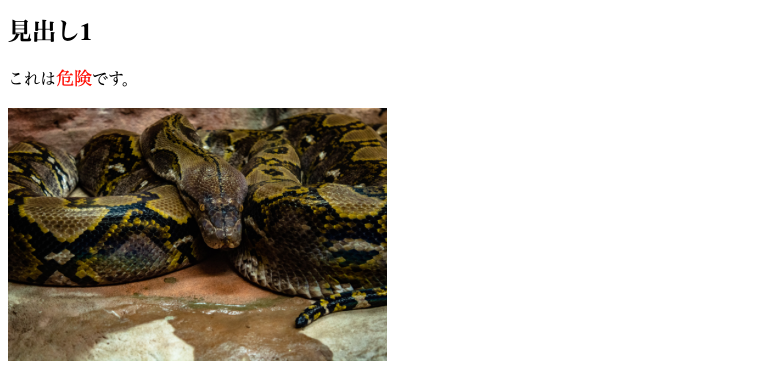
}上記のHTMLとCSSをWebブラウザで読み込むと下図のように表示されます。
見出しはfont-weight:bold;の指定により、太文字になっています。
危険の文字には.dangerに指定したcolor: red;が適用され、赤色になっています。
画像サイズは画面幅の50%となっていることがわかります。

このようにHTMLとCSSを分離することができました。
CSSは必ずしもHTMLと分離する必要はありませんが、CSSとHTMLを分離しておくことで、複数のHTMLで同じCSSを共有することが可能になります。
Webサイト内のWebページが同じCSSを利用することで、体裁を統一でき、統一感のあるWebサイトを構築できます。
また、CSSを使って文書の構造の記述と体裁の記述を分離しておくと、CSSを変更するだけで文書の構造はそのままに体裁だけを変更することができます。
パソコンやスマートフォンなどのクライアントの種類ごとにCSSを準備しておけば、利用するCSSを切り替えることで、クライアントの状況に合わせたWebページの表示が可能になります。
CSSとは?まとめ
CSSについてまとめます。
- CSSはHTMLの表示方法を記述するためのもの
- タグやクラス、IDを指定してスタイルを適用していく
- HTMLとCSSは分離することが推奨されている
以上、お疲れ様でした。




コメント