
Ajaxってなに?
同期通信や非同期通信ってどういう意味?
こういった疑問にこたえます。
- 同期通信とは何かわかる
- 非同期通信とは何かわかる
- Ajaxとは何かわかる
エンジニアの僕がわかりやすく解説します。
同期通信とは?

同期通信とはデータ通信のリクエストを送ってからレスポンスが帰ってくるまで他の処理を行わずにレスポンスを待ち続けるような通信のことを言います。
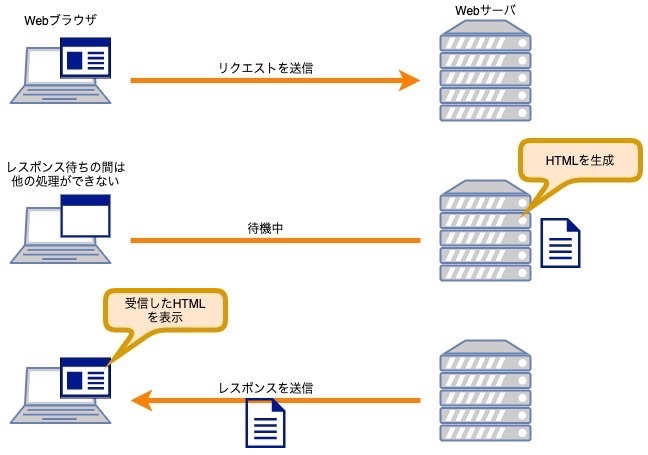
最近までのWebサイトはWebブラウザがリクエストを送り、リクエストを受け取ったWebサーバが生成したHTMLファイルをレスポンスとして返し、Webブラウザがそれを表示させていました。
このような場合、クライアント側はWebサーバが処理を行いレスポンスが帰ってくるまで待つことしかできません。
Ajaxとは?

同期通信の欠点を補うために登場したのがAjax(Asynchronous JavaScript + XML)という技術です。
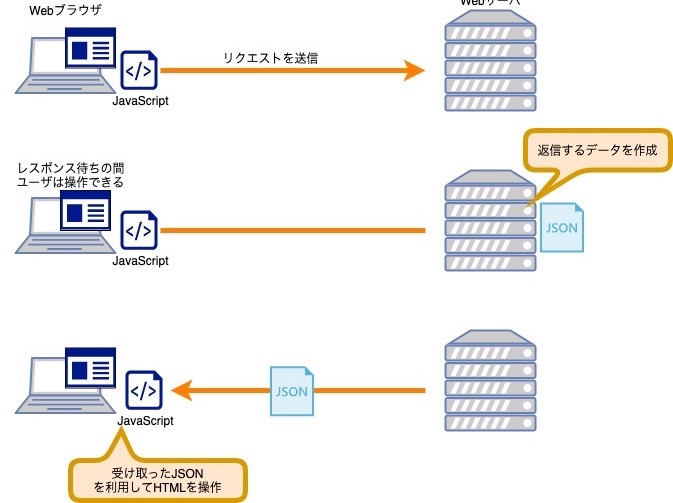
Ajaxでは、Webブラウザ上で動くJavaScriptが直接Webサーバと通信し、受け取ったデータを使って、表示しているHTMLの内容を操作したりします。
データのやり取りには、XMLやJSONなどの形式が用いられ、JavaScriptはDOMを使ってHTMLを操作します。
Ajaxの場合はHTMLファイル全体を取得するのではなく、必要なデータだけをWebサーバとやり取りします。
そのため通信するデータ量は同期通信の時と比べて少なくなり、サーバの負担も軽減されます。
また、AjaxはJavaScriptが直接Webサーバと通信するので非同期通信が可能になります。
JavaScriptがWebサーバと通信している間に、ユーザはWebページを操作することができるのでレスポンス待ちの時間を有効活用することができます。
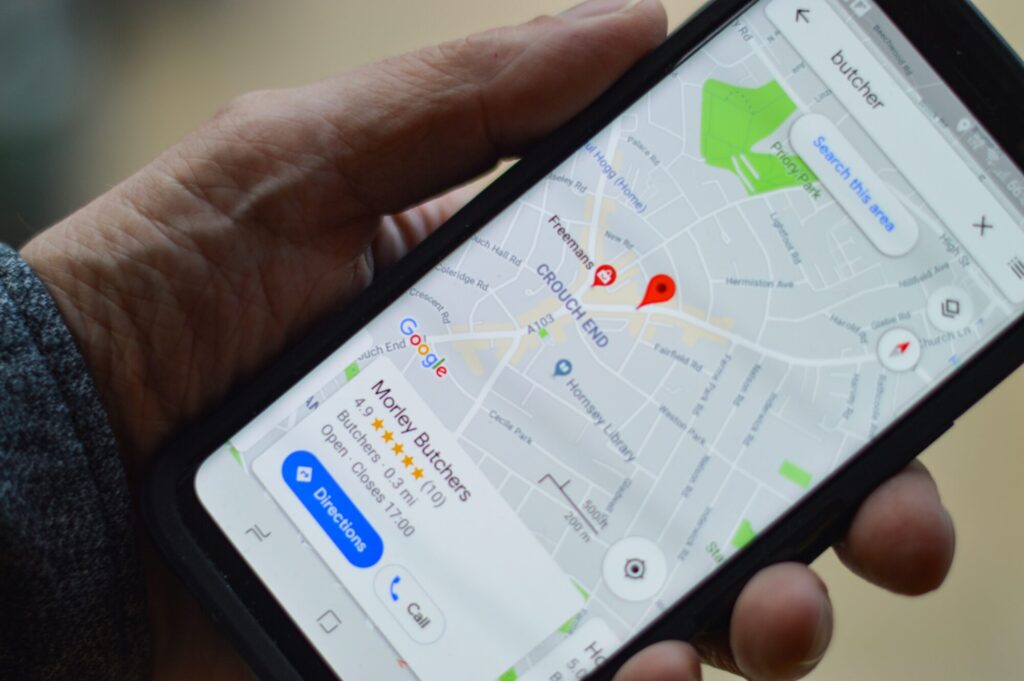
非同期通信が利用される例としては、Googleマップなどがあります。
Googleマップでは地図の座標のデータをAjaxでWebサーバに送り、その周辺の情報をレスポンスとして返しています。ユーザは画面をリロードすることなく好きな場所の地図を見ることが可能になっています。
Ajaxとは?まとめ
ここまでの解説をまとめます。
- 同期通信は相手のレスポンスを待つ通信のこと
- Ajaxを使えば非同期通信が可能になる
- 非同期通信は相手のレスポンスを待たないで処理を進める通信のこと
Webシステムの作成でAjaxをうまく活用することでユーザビリティの向上につながります。
JavaScript、Ajaxを学んで見たい方はこちらの講座がおすすめです。
JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】以上、お疲れ様でした。



コメント