
jQueryを導入して動きのあるサイトを作りたい。
javascriptライブラリを使ってWeb制作を効率的に行いたい。
jQueryはどうやって導入するの?
こういった疑問にこたえます。
- jQueryの導入方法がわかる
- ダウンロードとCDNの2パターンで導入できるようになる
- jQueryの書き方がわかる
エンジニアの僕がわかりやすく解説します。
jQueryを導入する方法
jQueryを導入する方法は2パターンあります。
- ソースコードをダウンロードして任意のディレクトリに配置する方法
- CDNを利用してインターネット経由で読み込む方法
それぞれの方法について解説していきます。
ダウンロードしてディレクトリに配置する方法
こちらはjQueryをダウンロードしてディレクトリに配置します。
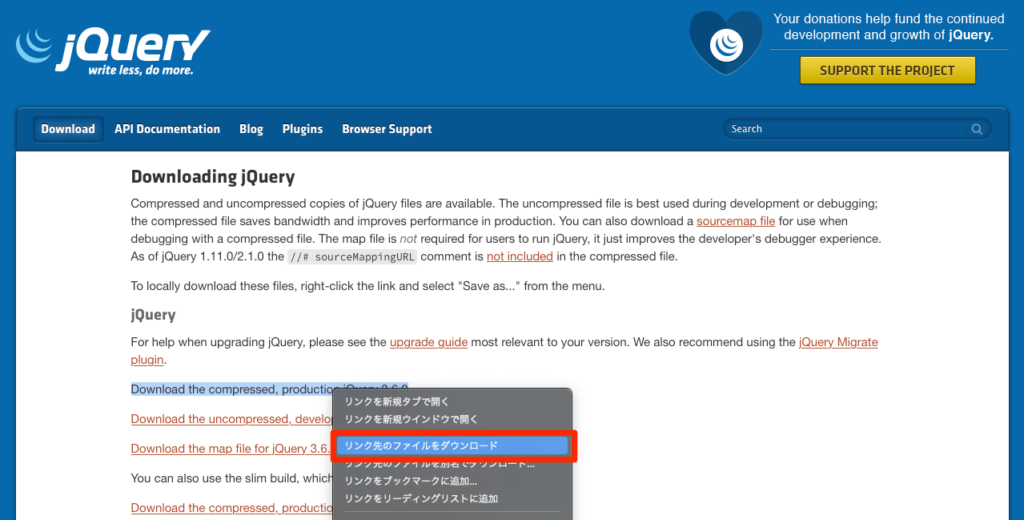
jQueryのダウンロードページからファイルをダウンロードします。
ダウンロードリンクが複数ありますが、一番上のリンクから取得すればOKです。
右クリックして「リンク先のファイルをダウンロード」を選択します。

ダウンロードするとJavaScriptファイルを入手できます。

あとはこのJavaScriptファイルを任意のディレクトリに配置し、読み込みます。
サンプルコードはこんな感じ。HTMLファイルと同じディレクトリに配置した場合です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery</title>
</head>
<body>
<!-- jQueryの読み込み -->
<script src="jquery-3.6.0.min.js"></script>
<script>
$(function () {
alert("hello");
});
</script>
</body>
</html>
ページを読み込んだときにbodyタグ内のjQueryスクリプトが実行されアラートが表示されたら読み込み成功です。
CDNを利用する方法
CDNはインターネット経由でファイルを読み込む方法です。
Google CDNやMicrosoft CDNなど様々な種類がありますが、今回はGoogle CDNを利用します。
こちらのスクリプトタグをHTMLファイルに記述してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>src属性にURLを指定することでそこからファイルを取得してくれるようになります。
サンプルコードはこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery</title>
</head>
<body>
<!-- jQueryの読み込み CDNを利用 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function () {
alert("hello");
});
</script>
</body>
</html>こちらもこのページをWebブラウザが読み込んだときにアラートが表示されればjQueryが読み込まれているということです。
jQueryの書き方
jQueryの基本を軽く説明します。
ここでは例として、ある要素のCSSを書き換えてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery</title>
<!-- jQueryの読み込み CDNを利用 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function () {
$("span").css("color", "red");
});
</script>
</head>
<body>
<p>Hello <span>World</span>!!</p>
</body>
</html>
このスクリプトはspanタグの色を赤にするよう指定しています。
結果はこのようになります。

spanタグ内の「World」だけ赤色になりました。
$(function(){
//HTMLがロードした後に実行する処理
});この記述はブラウザがHTMLを最後まで読み込むまで待つための記述です。
jQueryはHTML要素を指定して処理をすることがとても多いです。
このような記述の中に処理を書いていくことで全ての読み込みが完了した後に処理を実行していきます。
試しにこの記述を消してみてください。後に記述されているspanタグが読み込まれていないため赤色にはなりません。
jQueryの記述の基本はこんん感じ。
$(HTML要素).メソッド('引数1','引数2');要素を指定し、指定した要素に対して処理(メソッド)を実行します。
今回の例ではcssメソッドでspan要素のcolorをredにしています。
jQuery導入方法と使い方まとめ
解説の内容をまとめます。
- jQueryの導入はダウンロードする方法とCDNを利用する方法がある
- jQueryはHTMLを全て読み込んだ後に処理を実行する
jQueryは使いやすく簡単に導入できるのでぜひ利用してみてください。
お疲れ様でした。




コメント