
Ajaxで渡したデータをPHPで処理したい。
PHPで処理した結果を受け取って表示内容を変更したい。
どうやってやるの?
こういった疑問にこたえます。
- jQueryを使ってAjaxを実装できるようになる
- Ajax渡したデータをPHPを使って処理することができるようになる
- PHPで処理した結果をJavaScriptに返すことができるようになる
- 返ってきた結果を使ってHTMLを書き換えることができるようになる
エンジニアの僕がわかりやすく解説します。
PHPでAjax通信を使う方法
PHPでAjax通信を使う方法を解説します。
今回は例として、ラジオボタンの選択項目が変わった時にAjax通信を開始してPHPに処理をさせ、返ってきた値をpタグの中に表示するといったことをしてみます。
Ajax通信の実装とPHP処理内容
HTMLとJavaScriptのコードはこんな感じ。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ajax</title>
<!-- jQueryの読み込み -->
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<input type="radio" value="1" name="animal" id="dog"><label for="dog">犬</label>
<input type="radio" value="2" name="animal" id="cat"><label for="cat">猫</label>
<input type="radio" value="3" name="animal" id="bird"><label for="bird">鳥</label>
<p></p>
<script>
$(function(){
$('input').change(function(){
$.ajax({
url: 'ajax.php',
type: 'post',
dataType: 'json',
data: {
value: $(this).val(),
name: $(this).attr('id'),
}
}).done(function(data){
$('p').text(data);
}).fail(function(){
alert('error');
});
});
});
</script>
</body>
</html>inputが変更された時にAjax通信を開始します。
urlはどこにリクエストを要求するか、typeはHTTP通信の種類を指定します。
dataTypeはサーバから返されるデータの型の指定です。JSON形式を指定します。
dataにはサーバに送信する値を入力します。ここではラジオボタンで選択されているname属性とvalue属性の値を送信しています。
Ajax通信が正常に行われた場合、返ってきたデータをpタグの中に埋め込みます。
もし、Ajax通信がうまくできなかった場合はアラートで「error」と表示させます。
PHP側のコード(ajax.php)はこちら。
<?php
$value = $_POST['value'];
$name = $_POST['name'];
$result = array("valueは${value}でidは${name}です。");
header('Content-type:application/json; charset=utf8');
echo json_encode($result);Ajaxの設定でPOSTを指定しているので$_POSTでデータを受け取ることができます。
array関数で返信用のデータに加工し、json形式で送信するのでheader関数でapplication/jsonを指定しています。
json_encode関数でjson形式にエンコードして返送します。
Ajax通信の実行結果
先ほどのコードを実行してみましょう。
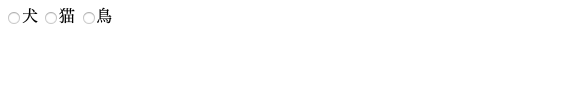
初期画面では犬、猫、鳥の三種類のラジオボタンが表示されています。

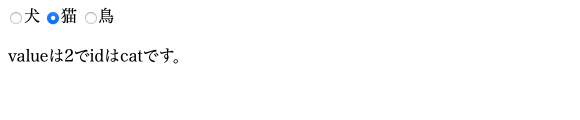
では一つ選択してみましょう。

サーバー側のPHPで処理された結果がpタグの中に入りました。
PHPでAjax通信を使う方法まとめ
解説の通り、jQueryを使えばAjax通信の実装が簡単にできます。
PHP側もデータを受け取った後は処理をして返すだけです。
Ajaxが使えるようになるとWeb制作の幅も広がります。ぜひ身につけておきましょう。
Web制作おすすめの講座まとめ





コメント