
Webサイトの日付入力をカレンダーから選択できるようにしたい。
Datepickerってどうやって使うの?
分かりやすく教えて!
こういった疑問にこたえます。
この記事を読めば
- 日付入力をカレンダーから選択するUIを実装できるようになる
- Datepickerの使い方がわかる
- オプションでカレンダーをカスタマイズできるようになる
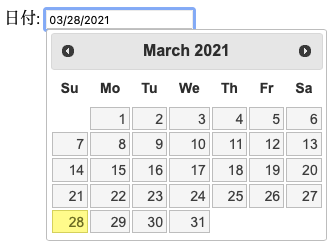
実装イメージはこんな感じ。

エンジニアの僕が分かりやすく解説します。
Datepickerの導入方法
jQueryUIのDatepickerを使えば、日付の入力をカレンダーから選択できるようになります。
DatepickerはjQueryを使用しますのでjquery-1.12.4.jsを読み込む必要があります。
そしてjQueryUIのうちの一つであるDatepickerを使用するため、jquery-ui.jsの読み込みを行います。
また、jQueryUIのスタイルが定義されているjquery-ui.cssファイルも読み込みます。
サンプルコードは以下の通り。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker</title>
<!-- jQueryUIのCSS読み込み -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<!-- jQueryの読み込み -->
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<!-- jQueryUIの読み込み -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>日付: <input type="text" id="datepicker"></p>
</body>
</html>これでカレンダーから日付を選択するUIの導入は完了です。

ただしデフォルトでは英語表記だったり、日曜日始まりだったりするので次はこれらを変更していきます。
Datepickerのカスタマイズ
Datepickerを日本語版にカスタマイズしていきます。
ここでは月曜日を週の始まりとしています。
以下のコードのようにデフォルト設定を記述していきます。
$(function() {
$.datepicker.setDefaults(
$.datepicker.regional["ja"] = {
dateFormat: 'yy/m/d',
monthNames: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
dayNamesMin: ['日','月','火','水','木','金','土'],
showMonthAfterYear: true,
yearSuffix: '年',
firstDay: 1, //月曜始まり
}
);
});設定項目についてまとめます。
| dateFormat | 入力するデータのフォーマットを決めます。 |
| monthNames | それぞれの月をどのように表示するか指定します。 |
| dayNamesMin | それぞれの曜日をどのように表示するか指定します。 |
| showMonthAfterYear | trueにすると年月の順に表示します。 |
| yearSuffix | 年のサフィックスを指定します。 |
| firstDay | 週の始め曜日を指定します。 |
これらの設定をするとこのような表示になります。
年月の順に表示され、月曜始まりのカレンダーが表示されるようになりました。

このように簡単にカスタマイズすることが可能です。
Datepickerの使い方と設定方法まとめ
解説の内容をまとめます。
- jQueryを読み込む
- jQueryUIを読み込む
- jQueryUIのCSSを読み込む
- datepickerメソッドを使用する
Web制作おすすめにおすすめの講座
以上、お疲れ様でした。




コメント