
ブログを始めてお問い合わせフォームを設置した方がいいみたいだけどどうやって設置するんだろう?
自分のブログにも設置してみたいなぁ
こういった方向けにお問い合わせフォームの設置方法を解説していきます。
- WordPressのブログにお問い合わせフォームを設置できるようになる
WordPressを使っている方ならテーマによらずこの方法で実装可能です。
僕が運営するこのブログもこの記事で紹介する方法でお問い合わせフォームを実装しました。
完成が気になる方はリンクから確認してみてください。
【3ステップ】お問い合わせフォームを設置する手順
お問い合わせフォームを作成するには3つのステップがあります。
- プラグイン「Contact Form 7」をインストールする
- お問い合わせフォームを作成する
- お問い合わせページへのリンクを追加する
順番に解説していきます。
手順1:プラグイン「Contact Form 7」をインストールする
まず初めにプラグインをインストールします。
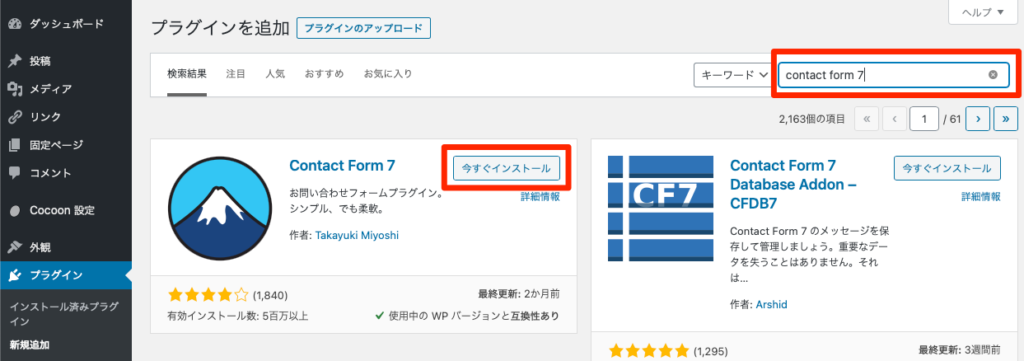
プラグインの検索で「contact form 7」と検索してください。
「Contact From 7」のインストールボタンをクリックしインストールを開始します。

インストールが完了したらプラグインを有効化します。

これでContact Form 7が使えるようになりました。
次のステップでお問い合わせフォームを作成していきましょう。
手順2:お問い合わせフォームを作成する
お問い合わせフォームを作成していきます。
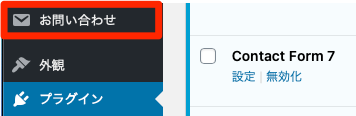
「Contact Form 7」を有効化すると左のサイドバーに「お問い合わせ」という項目が追加されます。
「お問い合わせ」をクリックして設定画面に移動してください。

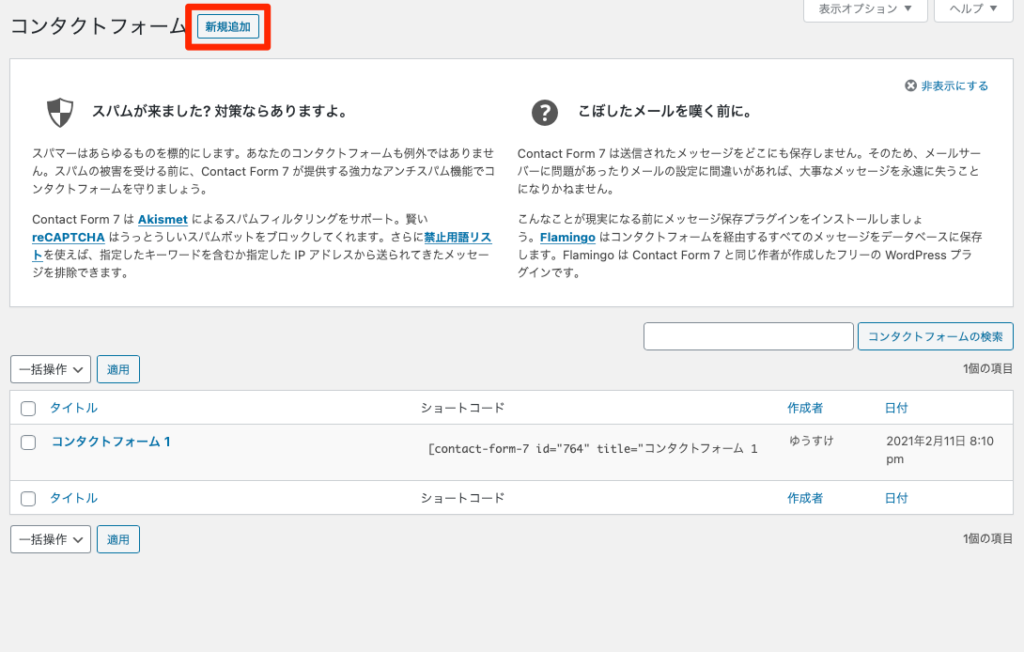
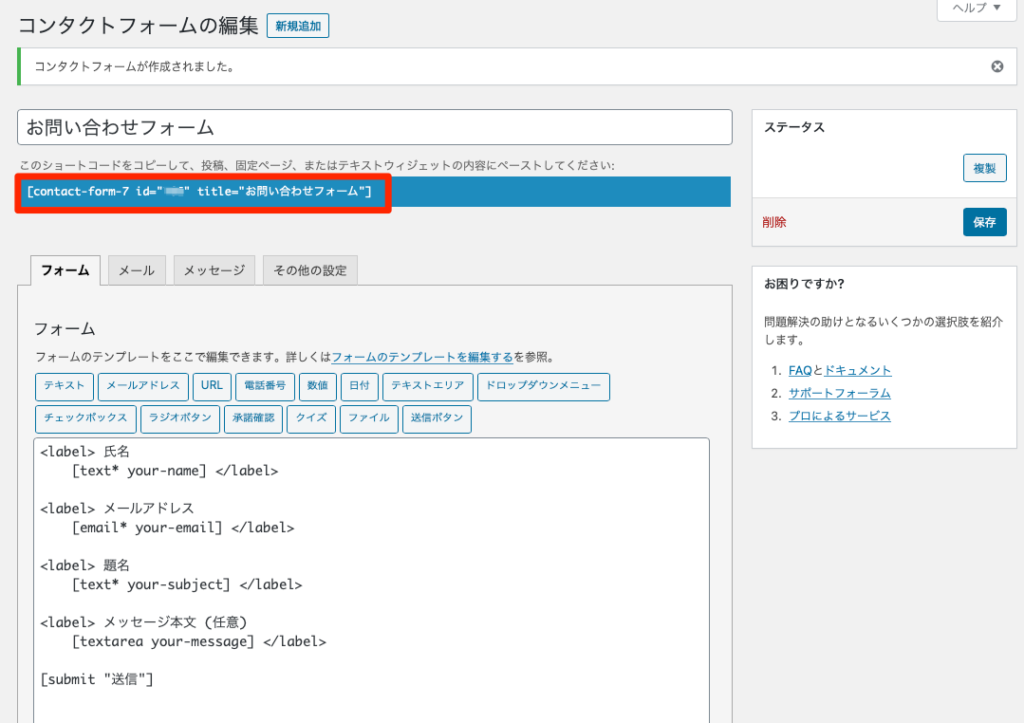
設定画面が開いたら画面上部にある「新規追加」ボタンをクリックし、コンタクトフォームを作成していきます。

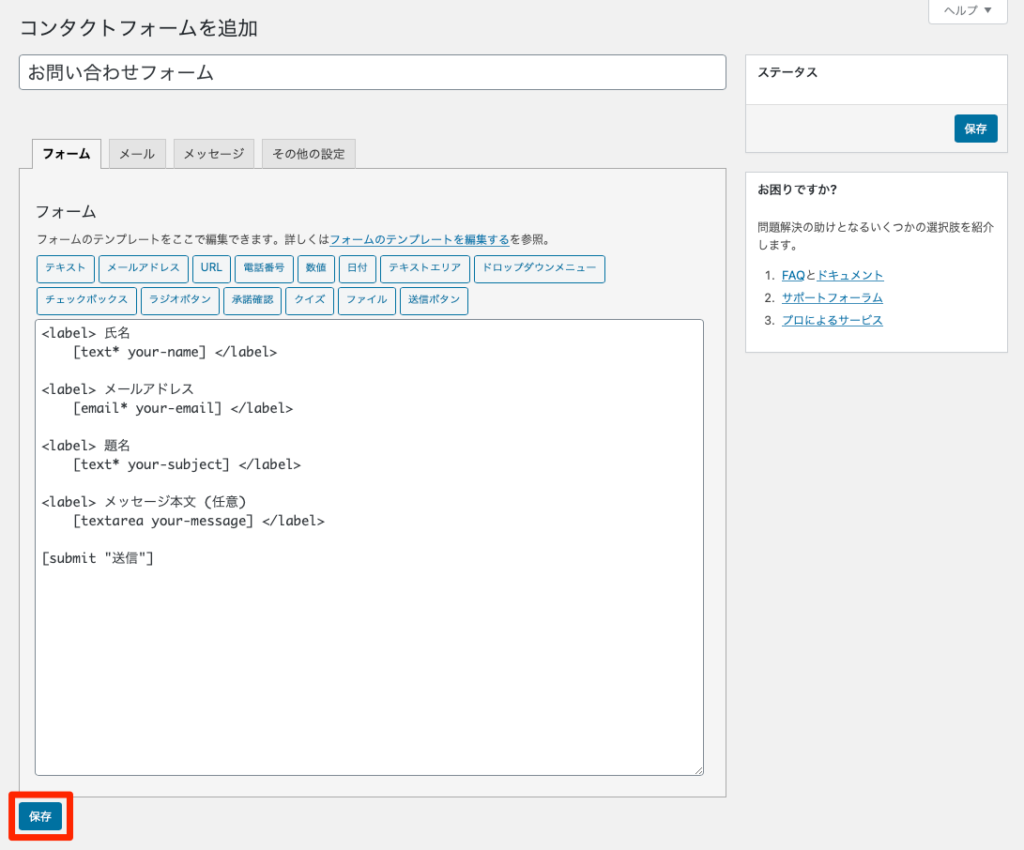
新規追加するコンタクトフォームの名前とフォームの項目を設定したら保存をします。

保存すると、ショートコードが表示されます。
お問い合わせ画面の作成で使うのでコピーしておきましょう。

お問い合わせようの固定ページを作成していきます。
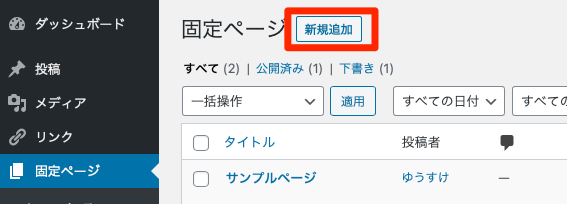
固定ページから「新規作成」をクリックします。

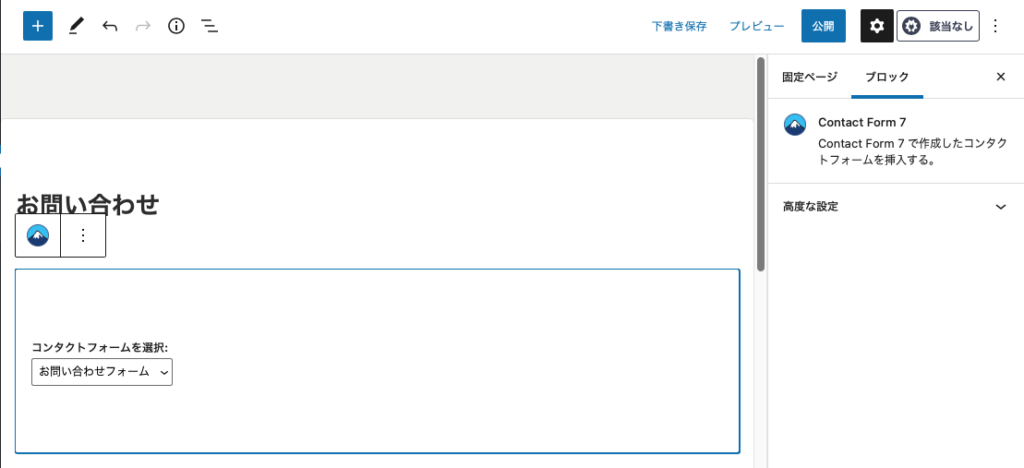
お問い合わせフォームのページを作成します。
タイトルと先ほどコピーしたショートコードを貼り付けます。
できたら「公開」ボタンを押してページを公開してください。

これでお問い合わせフォームのページが完成しました。
あとはこのページへのリンクを作成するだけです!
手順3:お問い合わせページへのリンクを作成する
最後に作成したお問い合わせページへのリンクを作成していきます。
今回は、フッターメニューに追加していきます。
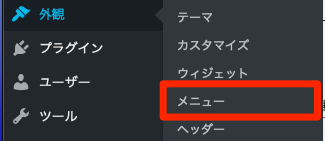
外観の「メニュー」をクリックしてください。

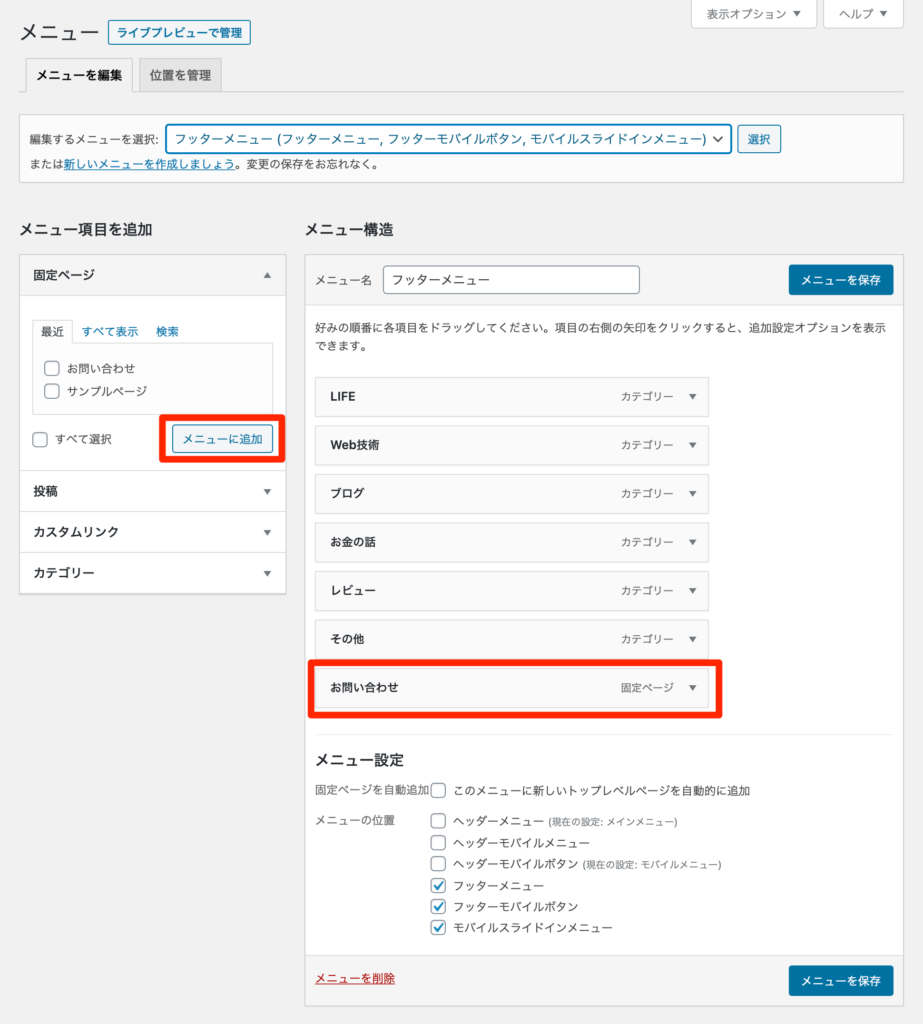
編集するメニューから対象のメニューを選択してください。
左側にある固定ページの一覧から作成したお問い合わせフォームのページを選択して「メニューに追加」をクリックしてください。
メニューの位置はフッターに追加するのでフッターの項目にチェックを入れています。
設定できたら保存を押します。

これでメニューにお問い合わせのリンクが作成できました。
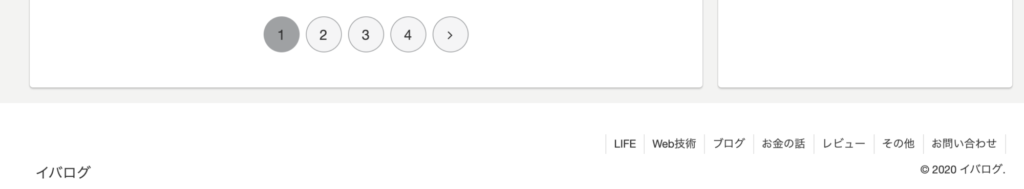
画面を確認してみましょう!
しっかりフッターメニューに表示されていますね!!

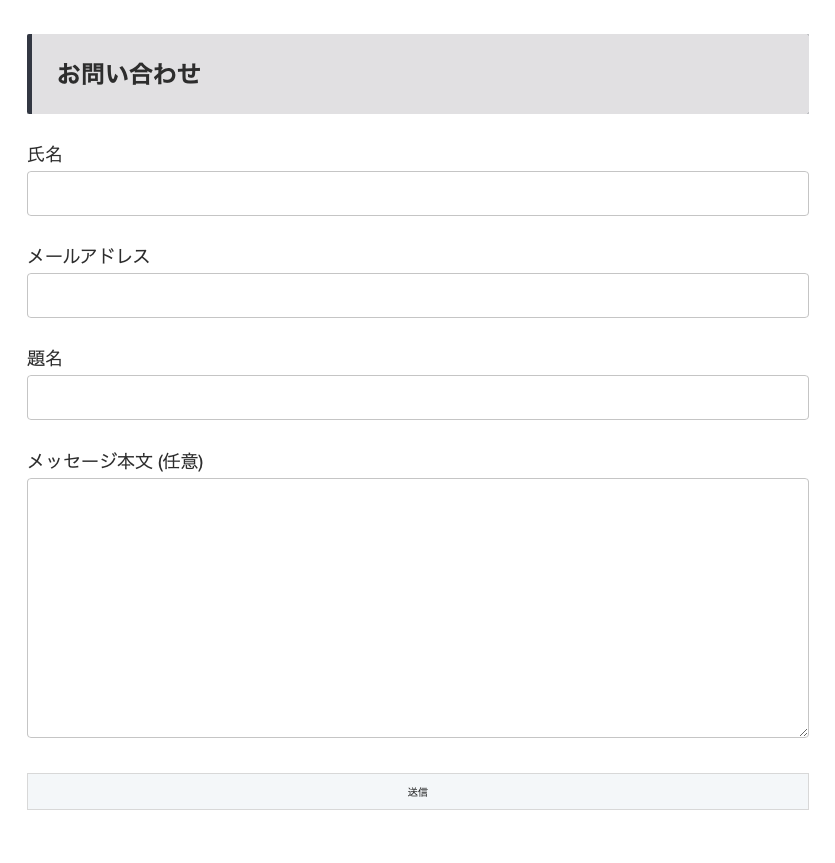
フッターのリンクから完成したお問い合わせページも見てみましょう。

最後にお問い合わせの動作チェックをしてメールが受信できたらお問い合わせフォームの完成です!
お問い合わせフォームを作成する方法まとめ
ここまでの手順をまとめます。
手順は3ステップ!!
- プラグイン「Contact Form 7」をインストールする
- お問い合わせフォームを作成する
- お問い合わせページへのリンクを追加する
最後に動作チェックも忘れずにしておいてくださいね!
お疲れ様でした!!



コメント