Tableauでドーナツチャートを描きたいけど、どのように書けばいいかわからない方に向けて画像を使いながら詳しく解説していきます。
2つの円グラフを重ねるという方法で実現していきますので少しコツが入ります。
ここではTableau publicを使って解説していきますがDesktopでも同じように操作することで実現可能です。
Tableau publicはここからダウンロードできます。(無料です)
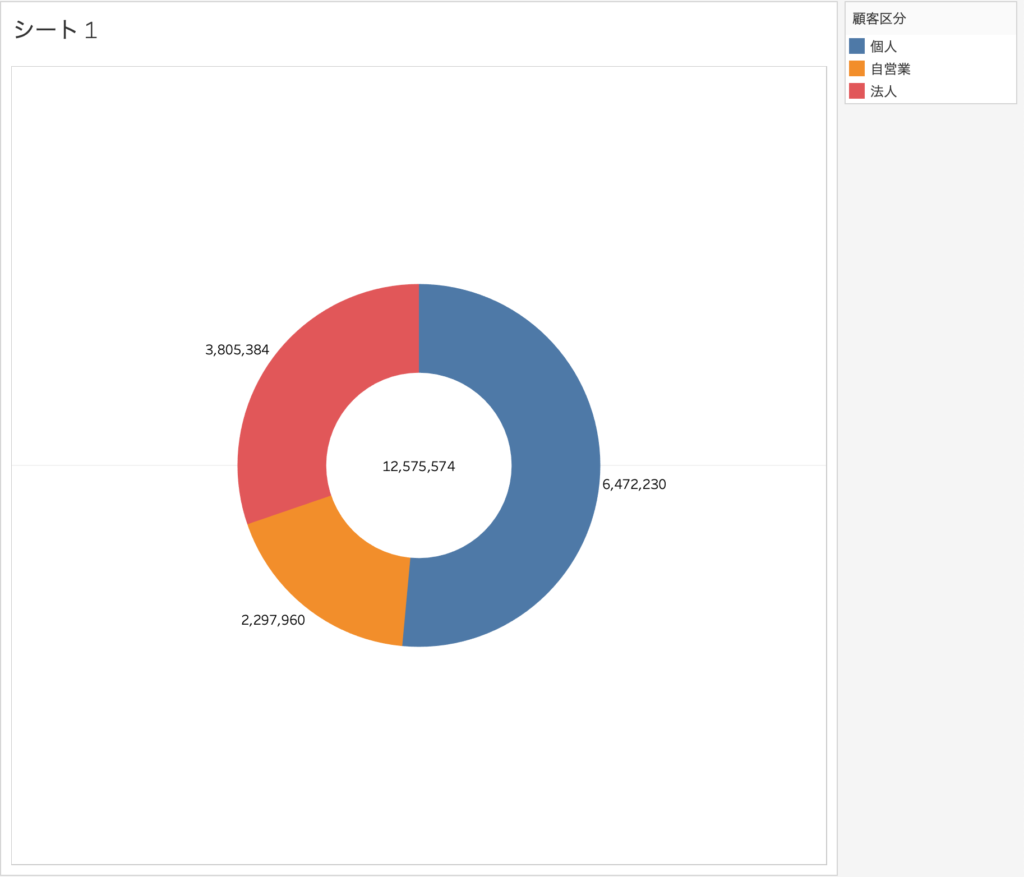
ここで解説する手順を行えばこのようなドーナツチャートが作れるようになります。

では解説していきます。
Tableauでドーナツチャートを作成する手順
ここではあるお店の売上高の顧客区分別売上を見ていこうと思います。
まず円グラフを作成する
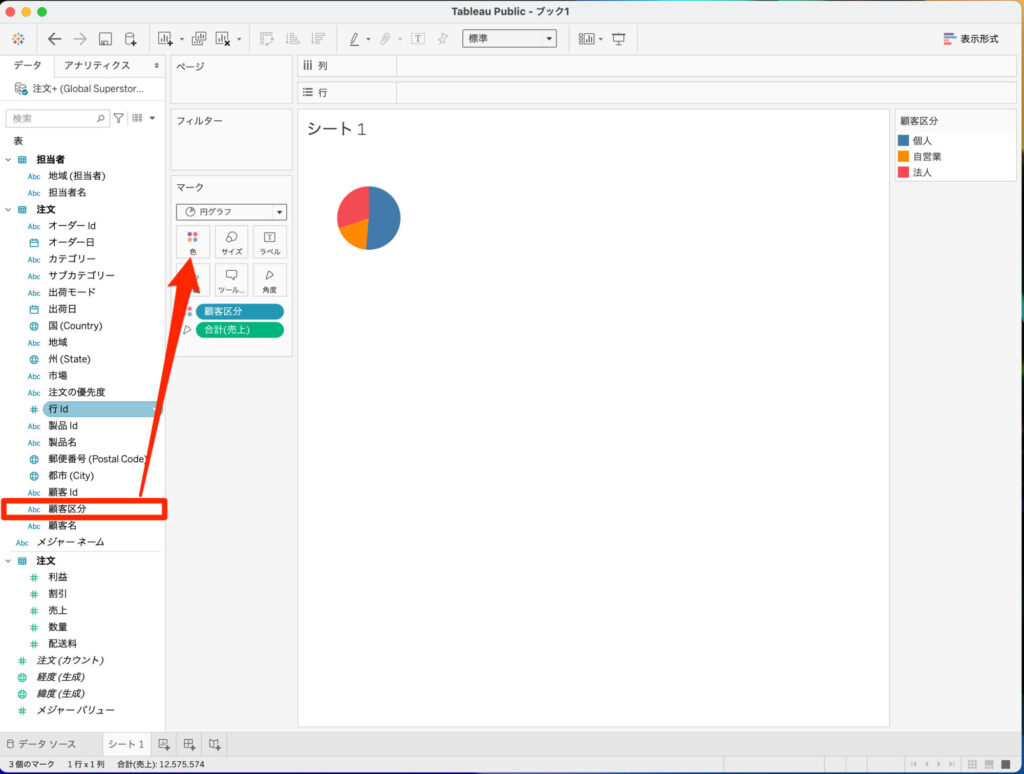
初期画面はこのようになります。

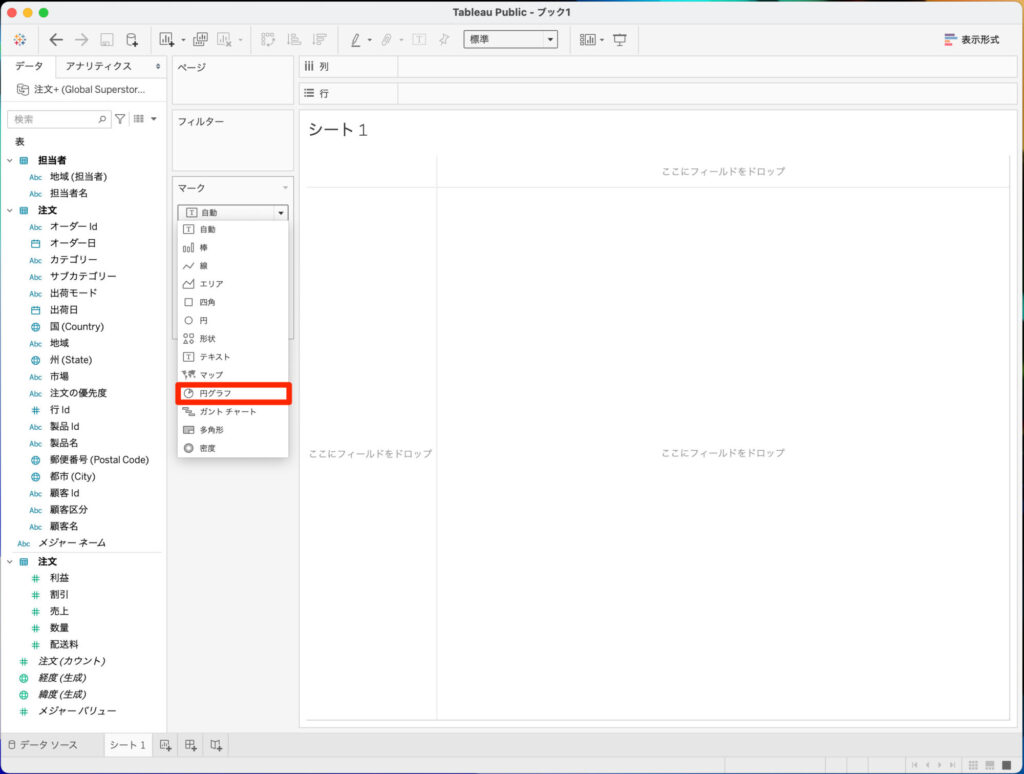
マークのドロップダウンメニューから「円グラフ」を選択します。

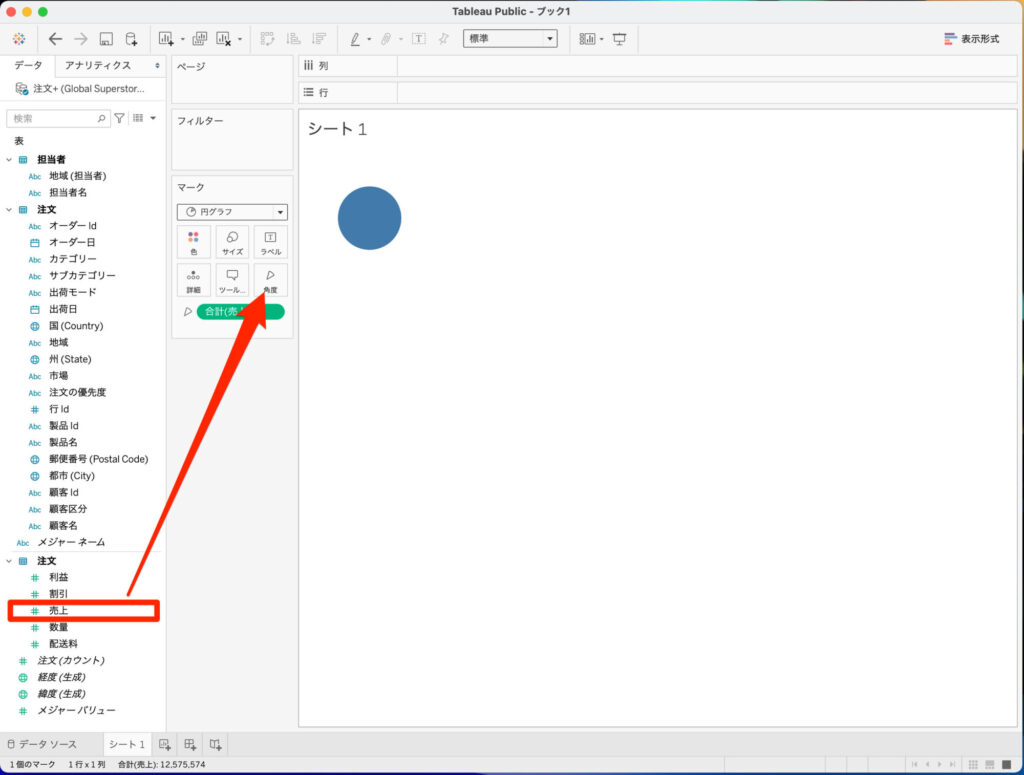
売上 を [サイズ] までドラッグします。

次に、売上を顧客区分ごとに色分けしたいので顧客区分を [色] までドラッグします。

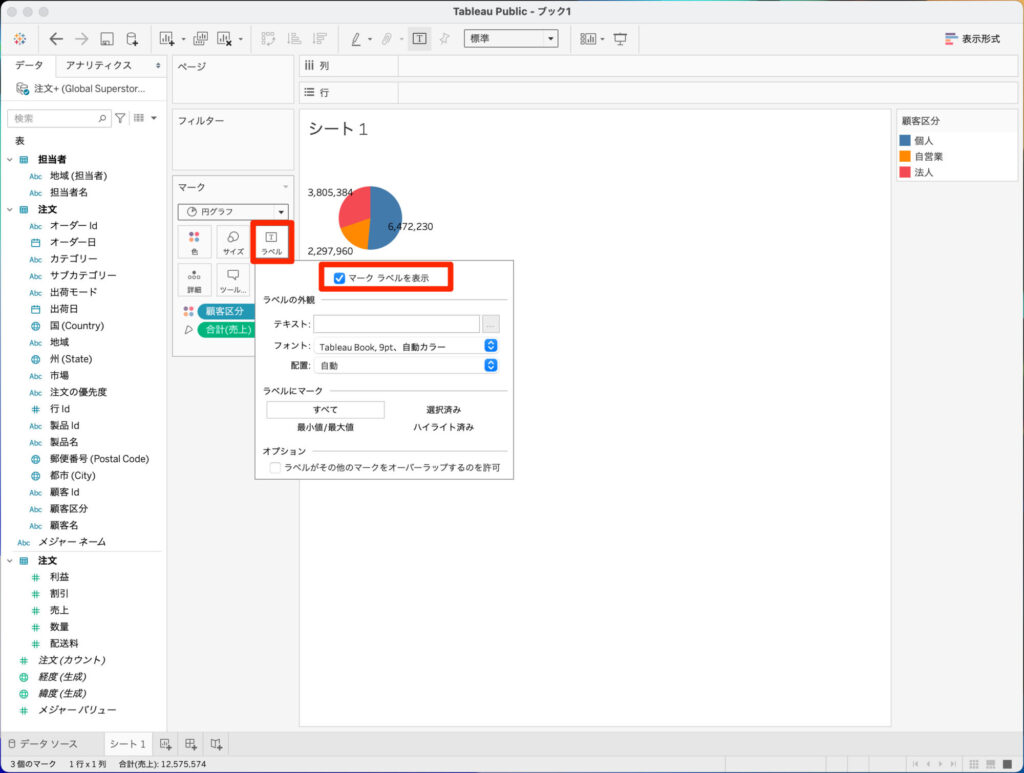
区分ごとの売上高を表示したいので[ラベル] をクリックしてから、[マーク ラベルを表示] を選択します。

ここまでの手順で円グラフが完成しました。
2軸グラフに切り替えてグラフを重ねる
ここでは2軸グラフに切り替える設定をしていきます。
なぜこれが必要かというと、二つの円グラフを重ねるためです。
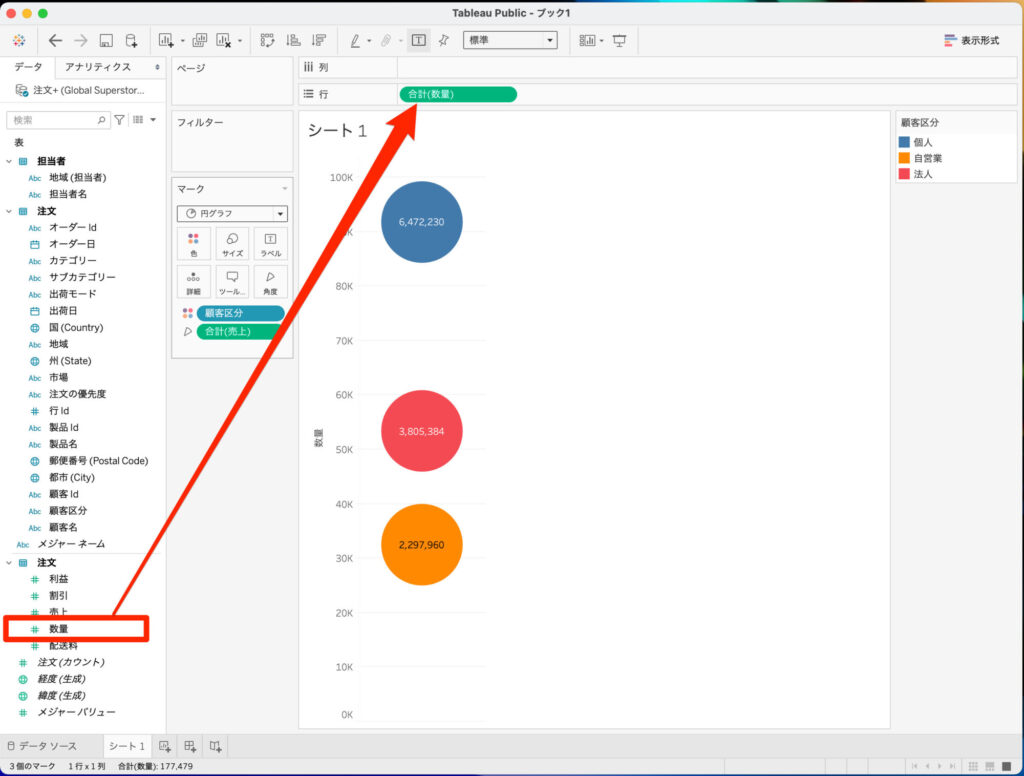
数量を [行] までドラッグします。

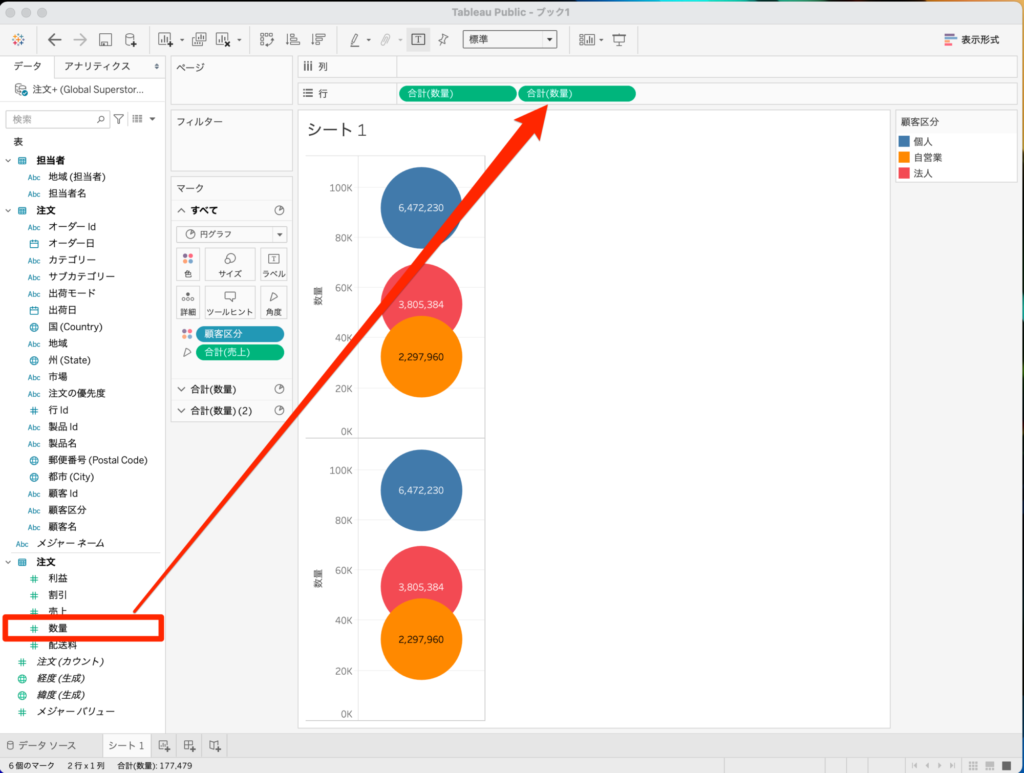
もう一度 同じように数量を [行] までドラッグします。

行に二つ配置したので二つ別の軸ができてしまいました。
後でこれを重ねていきます。
円グラフが顧客区分で分離してしまっているのでこれを修正します。
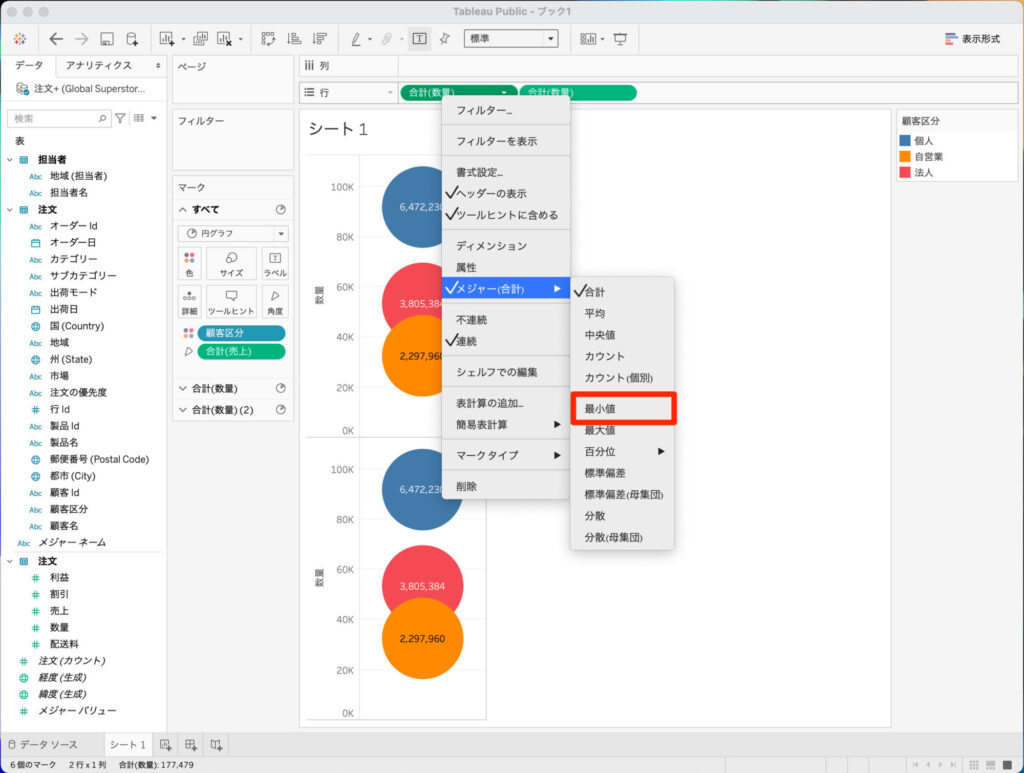
[行] で数量のインスタンスを右クリックし、 [メジャー (合計)] > [最小] を選択します。
2つありますが、どちらも最小に設定してください。

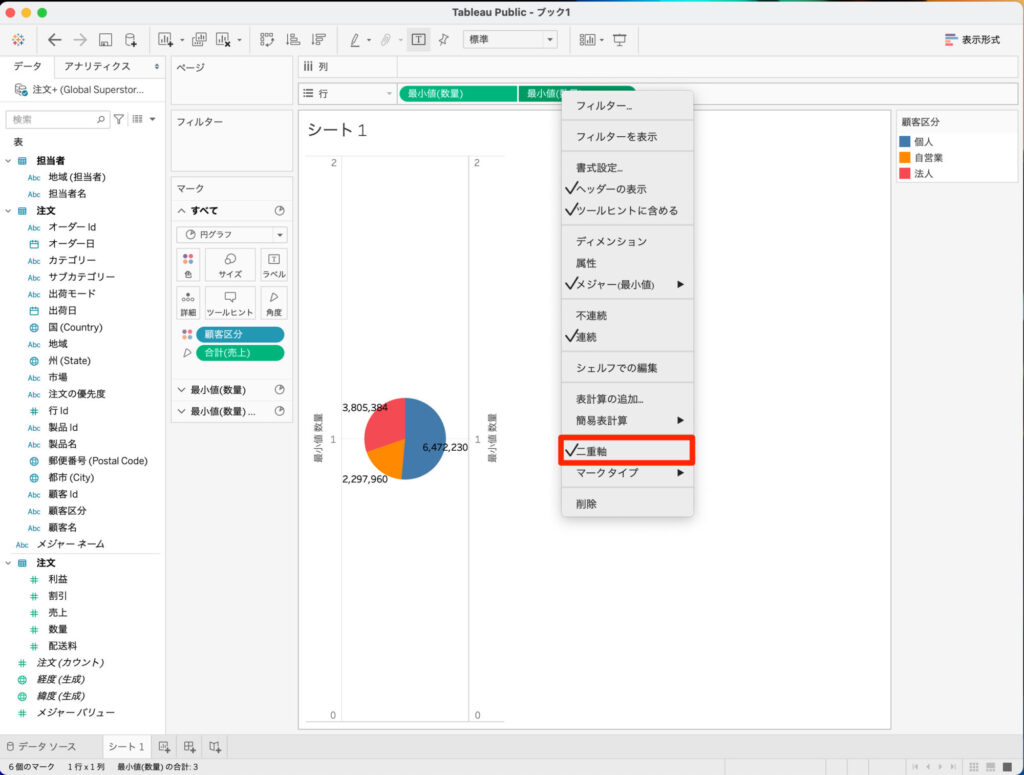
グラフが上下に分離しているので二つのグラフを重ねていきます。
[行] で 数量 の 2 番目のインスタンスを右クリックし、[二軸] を選択します。

ここまでで二つの円グラフを重ねることができました。
もう少しで完成です。
2つ目の円グラフをただの円に変更する
二つのグラフは重なりましたがドーナツ型にするには上にあるグラフを白色のただの円にする必要があります。
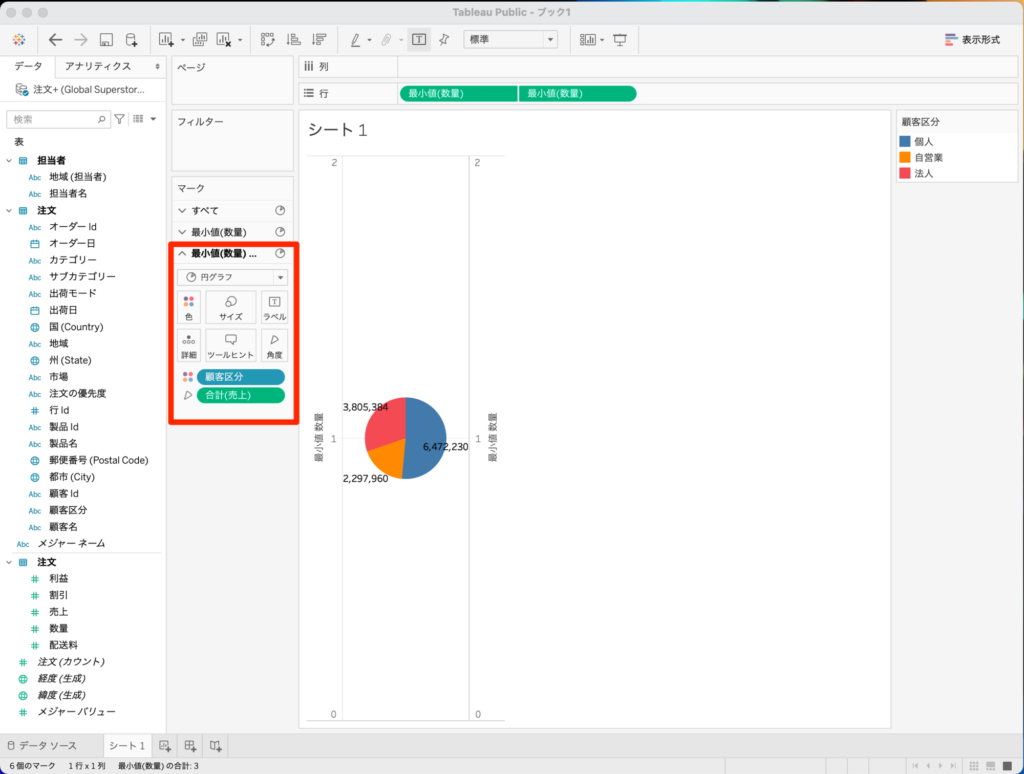
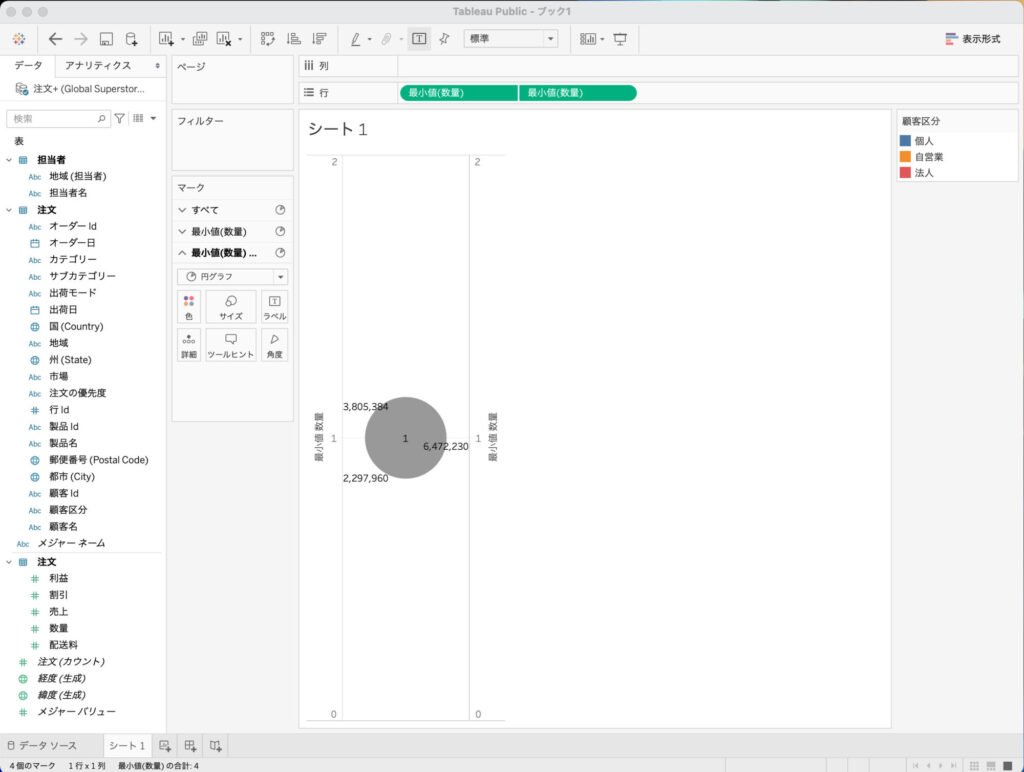
[マーク] カードの一番下で、[最小値(数量) (2)] をクリックします。

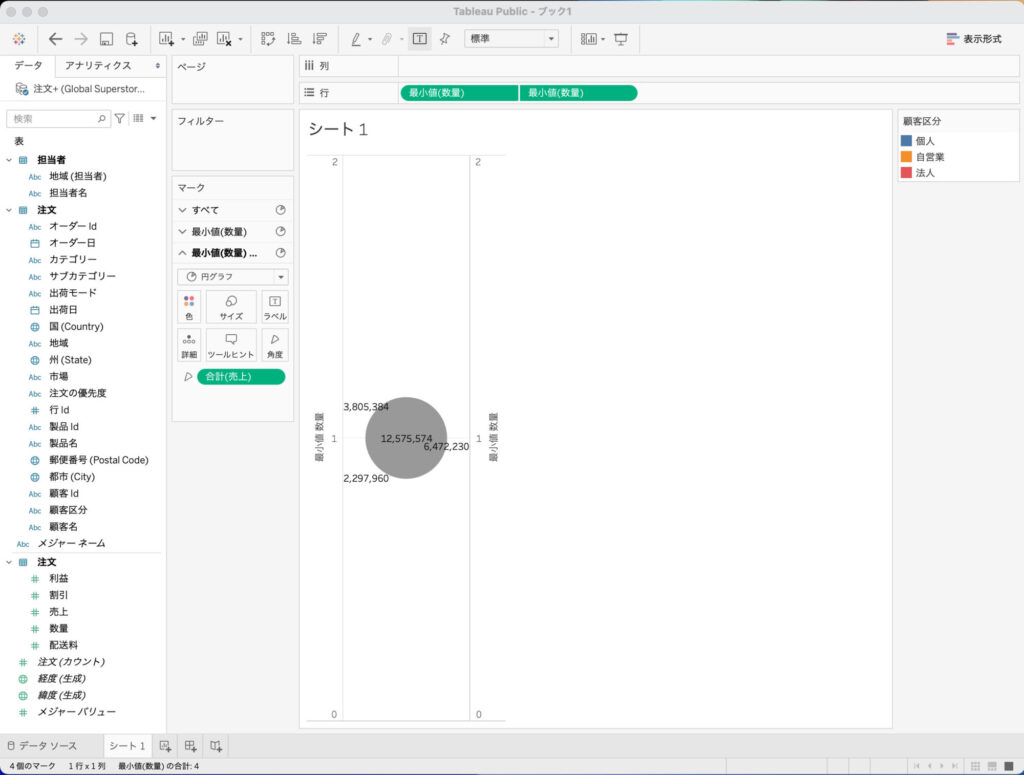
[色] から顧客区分 を削除します。

次に、[角度] から 売上 を削除します。

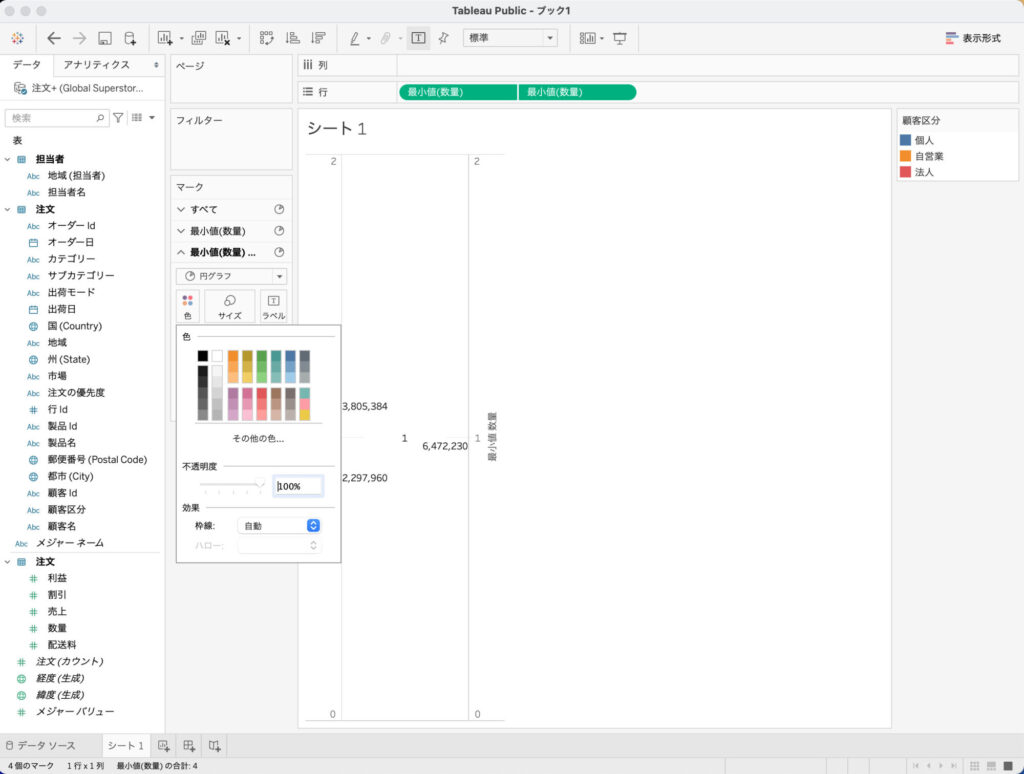
[色] を選択してから、背景と同じ色を選択します。この例では、白をクリックします。

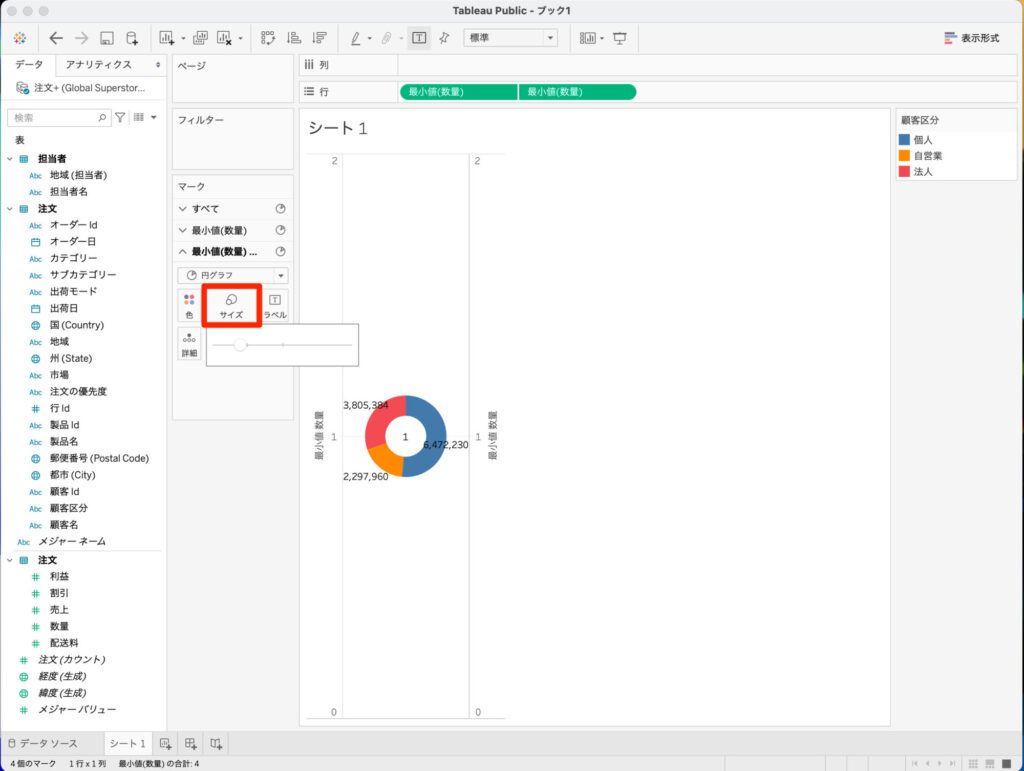
白色の円ができたので後ろにある色付きの円よりサイズを小さくしてドーナツ型にします。
円を小さくするには、[サイズ] をクリックしてからスライダーを左にドラッグします。

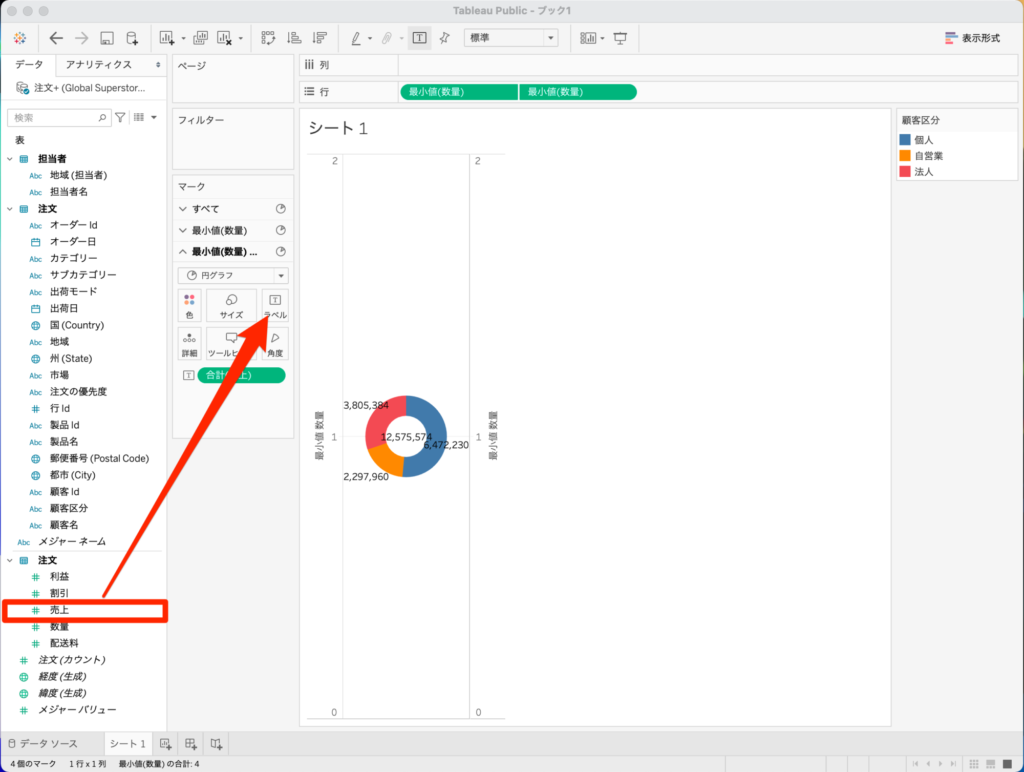
売上の合計金額を中央の白色の円に記載します。
売上を [ラベル] までドラッグします。

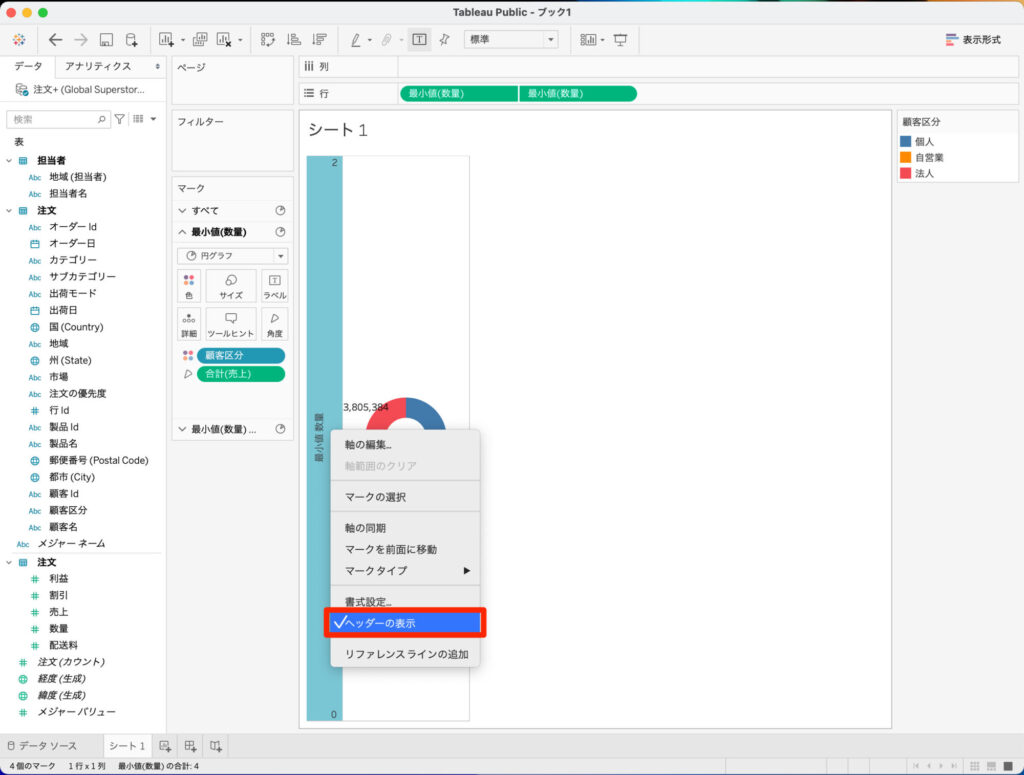
各軸を右クリックし、[ヘッダーの表示] をクリックします。

これでドーナツチャートの完成です。
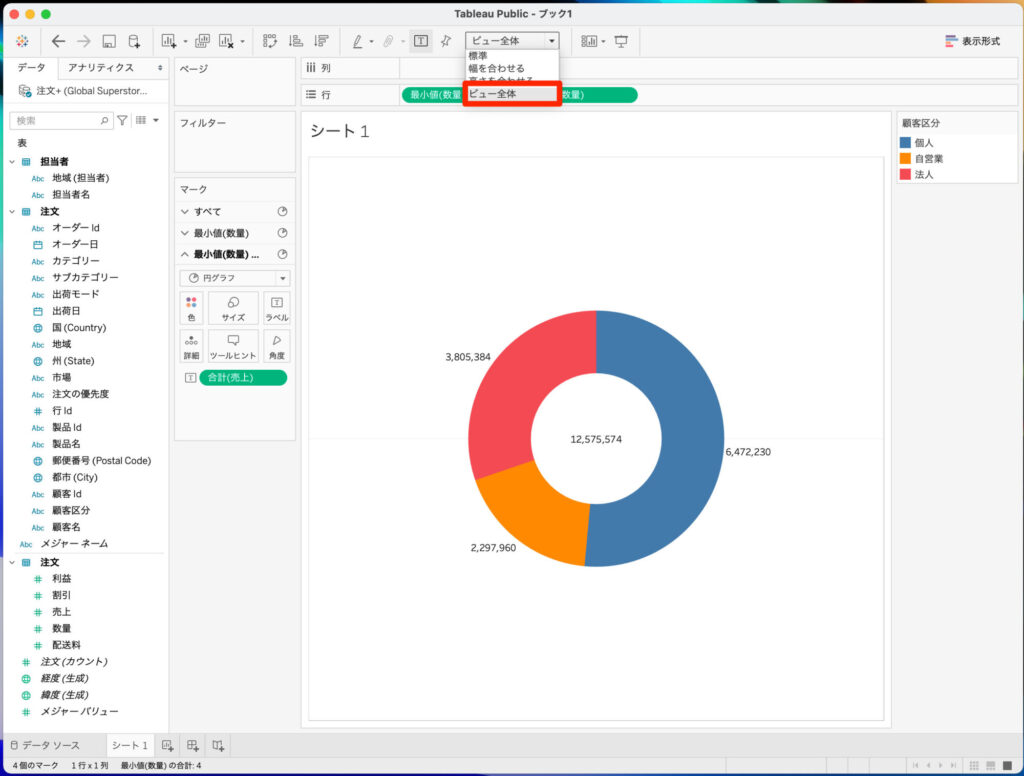
最後に、拡大表示して見てみましょう。
上部にあるバーのドロップダウンメニューからビュー全体とし、円のサイズを調整すればこのようなグラフができました。

解説はここまで!
Tableauでドーナツチャートを作成する方法まとめ
Tableauでドーナツチャートを作成する方法を解説してきました。
作成の流れをまとめておきます。
- まず円グラフを作成する
- 2軸グラフに切り替えてグラフを重ねる
- 2つ目の円グラフをただの円に変更する
ポイントは二つのグラフを重ねて表現するということです。
Tableauは他にもいろんな表現ができますので試してみてください。



コメント