
プログラミング系のブログを運営していて
ソースコードをハイライト表示させたい。
cocoonテーマでハイライトするにはプラグインが必要なの?
こういった疑問にこたえます。
- cocoonを使ったブログでソースコードをハイライト表示できるようになる
- ハイライトの種類が変えられるようになる
cocoonで技術系ブログを運営している僕が実際にハイライト表示している方法についてご紹介します。
ソースコードをハイライト表示するための設定
WordPressテーマにcocoonを使っている方はcocoonの機能としてハイライト機能が備わっています。
まず、WordPressの管理メニューから「Cocoon設定」を開いてください。

次にcocoonの設定タブから「コード」タブを選択してください。

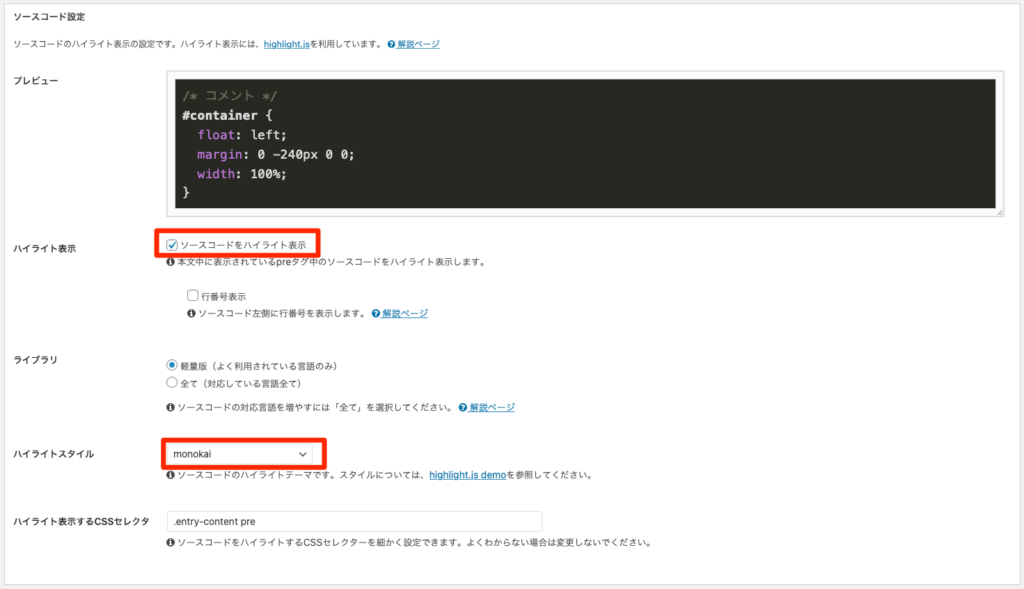
コードタブを選択するとソースコード設定が表示されます。
ここで、「ハイライト表示」項目の「ソースコードをハイライト表示」にチェックを入れてください。
また、ハイライトのスタイルを変更したい場合は、「ハイライトスタイル」項目のドロップダウンメニューから好みのスタイルを選びましょう。

その他、行番号の表示をしたい方は「行番号の表示」にチェックを入れましょう。
ライブラリについては対応言語を増やしたい場合は「全て」を選択します。
足りている場合は、軽量版を選択しておくことをおすすめします。
ハイライト表示するCSSセレクタは変更せずそのままおいておきましょう。
変更できたら保存してください。
ブロックエディターでソースコードを記述する
Gutenbergブロックエディタでコードを記述するには、「/コード」と入力するか、マークダウン記法の` ` ` + Enterを入力します。
すると、下図のようにコード入力ブロックが表示されます。
ここにソースコードを入力していきます。

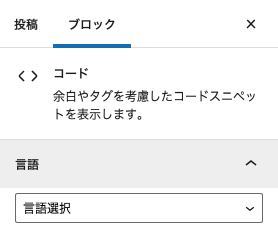
コードブロックの設定で「言語」というのがあります。
ここで記述する言語の選択を行うとその言語のシンタックスハイライトが適用されます。

こちらはPHPを選択した例です。
<?php
echo 'Hello World!';ブログにシンタックスハイライトされたソースコードを記述することができましたね!
【cocoon】ソースコードをハイライト表示する方法まとめ
解説の内容をまとめます。
- cocoonを使えばソースコードのハイライトは標準機能で可能
- cocoon設定からソースタブを選択し、ハイライト表示にチェックを入れる
- ブロックエディタでソースブロックを用意し、言語を指定する
以上、お疲れ様でした。



コメント