
SNSのシェアボタンやフォローボタンを非表示にしたい
特定のページだけボタンを消す方法が知りたい!
誰か教えて〜
こういった疑問に答えます。
- CocoonのブログでSNSシェアボタンを非表示にすることができるようになる
- 固定ページだけボタンを非表示にすることができるようになる
- 特定の固定ページだけボタンを非表示にすることができるようになる
- 特定の投稿ページだけボタンを非表示にすることができるようになる
このブログもこの方法でボタンを非表示にしているページがあります。
ボタンを非表示にする方法で困った方の参考になれば嬉しいです!
早速解説していきます。
SNSシェア・フォローボタンを消す方法
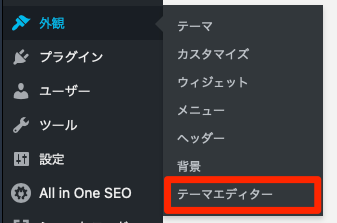
WordPressの管理画面から外観の「テーマエディター」をクリックします。

するとテーマのコードを編集画面が出てきます。
編集するテーマ(ここではCocoon Child)を選択してテーマファイルをstyle.cssにします。
このstyle.cssファイルにcssを記述して対象のボタンを非表示にしていきます。

固定ページのSNSシェア・フォローボタンを消す
以下のcssをstyle.cssに追記してください。
.page .sns-share,
.page .sns-follow {
display: none;
}この記述により、固定ページにあるシェアボタンとフォローボタンが非表示になります。
このCSSの意味としては、「.page(固定ページ)」内にある「.sns-share(シェアボタン)」と「.sns-follow(フォローボタン)」を「display: none;(非表示)」に設定しています。
特定の固定ページのSNSシェア・フォローボタンを消す
以下のcssをstyle.cssに追記します。
なお、「.page-id-XX」の「XX」部分は対象のページのIDを入力してください。
.page-id-XX .sns-share,
.page-id-XX .sns-follow{
display: none;
}この記述により、XXで指定したIDを持つ固定ページ内のシェアボタンとフォローボタンを非表示になります。
特定の投稿ページのSNSシェア・フォローボタンを消す
以下のcssをstyle.cssに追記します。
なお、「.postid-XX」の「XX」部分は対象のページのIDを入力してください。
.postid-XX .sns-share,
.postid-XX .sns-follow{
display: none;
}この記述により、XXで指定したIDを持つ投稿ページ内のシェアボタンとフォローボタンを非表示になります。
ページのIDの見つけ方
XXの部分にはページのIDを入力する必要があります。
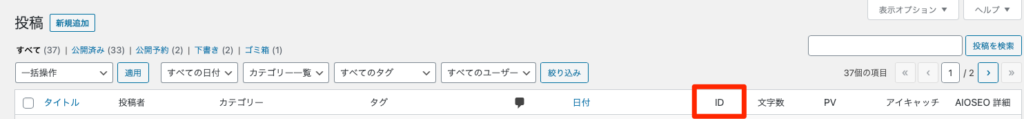
ページのIDは投稿一覧または固定ページ一覧から確認できます。

ID項目に表示されている数字をXXの部分に入れましょう。
CocoonでSNSシェア・フォローボタンを消す方法まとめ
解説の内容をまとめます。
- テーマエディタでテーマのCSSに追記する
- 消したいページのボタンに対してCSSでdisplay:blockを指定する
- 特定のページのボタンを消す場合はページのIDを確認する
以上、お疲れ様でした。



コメント