
jQueryでHTML要素を追加したい。
jQueryでHTML要素を削除したい。
どうやって書けばいいの?
こういった疑問にこたえます。
この記事を読めば
- jQueryを使ってHTML要素を追加できるようになる
- jQueryを使ってHTML要素を削除できるようになる
- appendとremoveメソッドを使えるようになる
HTML要素を追加するメソッドはいろいろありますが今回はappendメソッドを紹介します。
jQueryのインストールがまだの方はこの記事を参考にしてください。

jQueryの導入方法から使い方までを解説する!
jQueryを導入して動きのあるサイトを作りたい。jQueryはどうやって導入するの?こういった疑問にこたえます。この記事ではjQueryを導入する2つの方法を紹介しています。jQueryのダウンロードとCDN利用の両方できるようになります。
jQueryを使ってHTML要素を追加する方法
HTML要素を追加するメソッドとしてappendメソッドがあります。
使い方はこんな感じ。
$('要素').append('追記');appendはある要素の子要素に指定した文字列を末尾に追記するメソッドです。
例えば、selectタグの中にoptionを追加する処理などに使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Append</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function () {
let list = ["apple", "banana", "orange"];
list.forEach((element) => {
$("select").append(
"<option value=" + element + " id=" + element + ">" +element + "</option>"
);
});
});
</script>
</head>
<body>
<select id="select" size="15" multiple></select>
</body>
</html>このサンプルコードはselectタグの中に「apple」「banana」「orange」の3つをoptionとして追記するコードです。
セレクタでselectタグを指定して、appnedメソッドを使ってoption要素をループで追記しています。
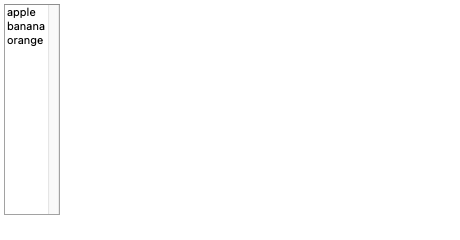
表示結果はこんな感じ。selectタグのオプションとして正しく表示されていることがわかります。

jQueryを使ってHTML要素を削除する方法
jQueryを使ってHTML要素を削除するにはremoveメソッドを使用します。
removeメソッドの書き方はこんな感じ。
$('要素').remove();サンプルコードはこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Remove</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function () {
$("p").remove();
});
</script>
</head>
<body>
<h1>Hello World</h1>
<p>GoodBye</p>
</body>
</html>h1要素とp要素を記述していますが、removeメソッドでp要素を削除しているので表示はこのようになります。

H1タグのHello Worldだけ表示されていることがわかります。
appendとremoveを使った例
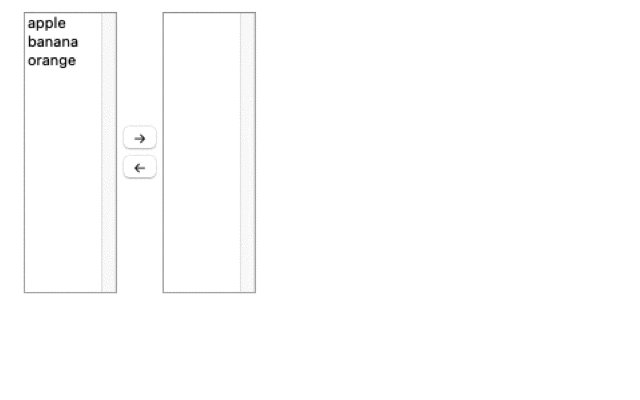
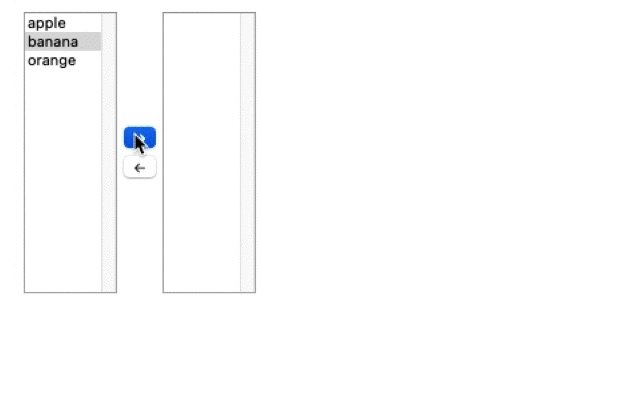
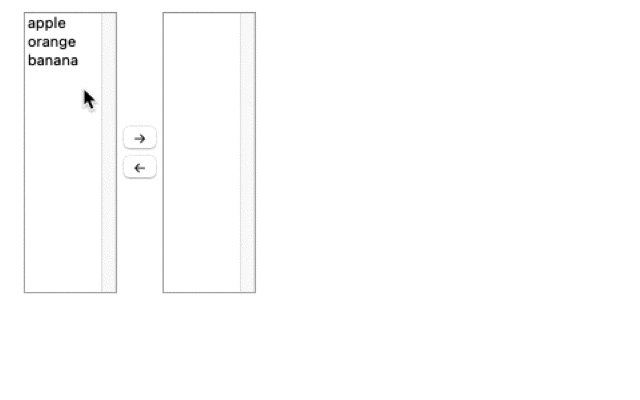
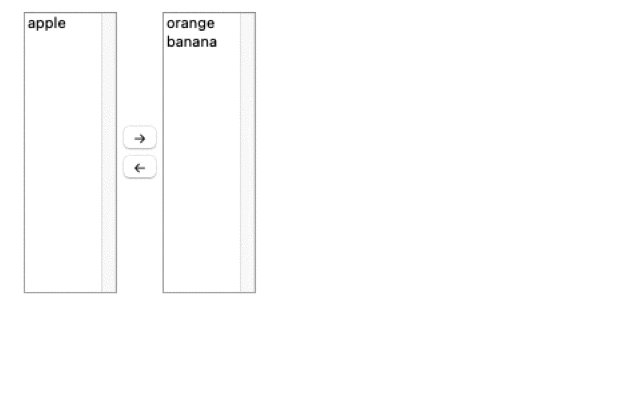
appendとremoveを使うとこのようなボックス間移動のUIを作ることができます。

このボックス間移動のサンプルコードはこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Append And Remove</title>
<style>
.container {
display: flex;
}
select {
min-width: 70px;
}
.btn {
display: flex;
flex-flow: column;
justify-content: center;
}
</style>
<!-- jQueryの読み込み CDNを利用 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function () {
let list = ["apple", "banana", "orange"];
list.forEach((element) => {
$("#select").append(
"<option value=" +
element +
" id=" +
element +
">" +
element +
"</option>"
);
});
$("#select").change(function () {
let selected_val = $("select").val();
console.log(selected_val);
});
$("#right-arrow").click(function () {
let selected_val = $("#select").val();
selected_val.forEach((element) => {
$("#" + element).remove();
$("#select2").append(
"<option value=" +
element +
" id=" +
element +
">" +
element +
"</option>"
);
});
});
$("#left-arrow").click(function () {
let selected_val = $("#select2").val();
selected_val.forEach((element) => {
$("#" + element).remove();
$("#select").append(
"<option value=" +
element +
" id=" +
element +
">" +
element +
"</option>"
);
});
});
});
</script>
</head>
<body>
<div class="container">
<div class="left-box">
<select id="select" size="15" multiple></select>
</div>
<div class="btn">
<button id="right-arrow">→</button>
<button id="left-arrow">←</button>
</div>
<div>
<select id="select2" size="15" multiple></select>
</div>
</div>
</body>
</html>
HTML要素の追加や削除を行う方法まとめ
jQueryを使ったHTML要素の追加方法はappend以外にもたくさん種類があります。
便利なのでぜひ使えるようにしておきましょう。
以上、お疲れ様でした。




コメント