
ホーム画面に新着記事一覧が表示されている。
カテゴリー別に記事を表示したい。
どうやって設定するの?
こういった疑問にこたえます。
- cocoonでホーム画面にカテゴリー別記事一覧を表示できるようになる
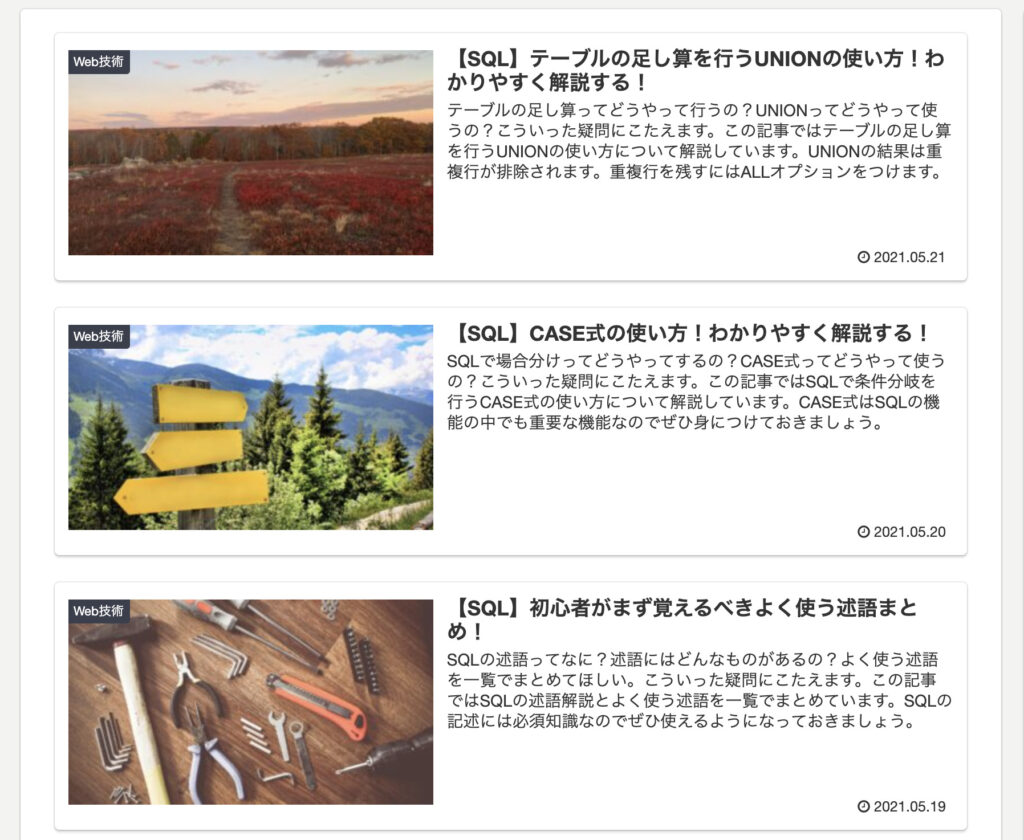
cocoonのデフォルトでは新着記事の一覧がホームページに表示されます。

このようなレイアウトからカテゴリー別に分けて記事一覧を表示するレイアウトに変更していきます。

当サイトもこれから紹介する方法でレイアウトを作成しました。
初心者でもできるよう手順をまとめますのでぜひ参考にしてください。
カテゴリー別に記事を表示する手順
カテゴリー別に記事一覧を実装するまでの流れは次の通りです。
- トップページ用の固定ページを作成する
- 2カラムに分ける
- ショートコードを作成する
- ホームページに設定する
それぞれ順に説明していきます。
トップページ用の固定ページを作成する
まずはトップページ用の固定ページを作成します。
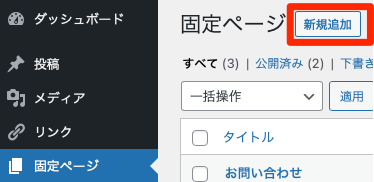
管理画面の固定ページの新規追加をクリックします。

2カラムに分ける
固定ページが作成できたらページを2カラムに分けていきます。
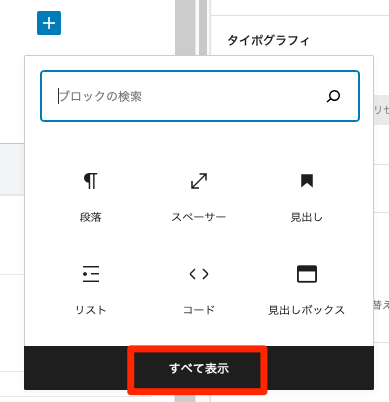
「+」ボタンから「すべて表示」をクリックします。

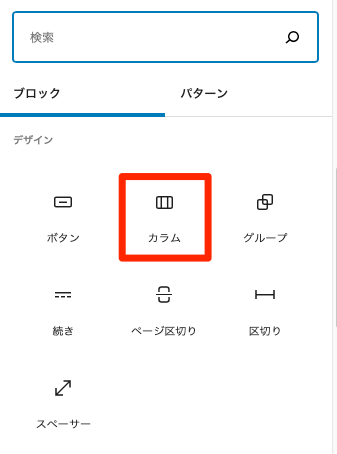
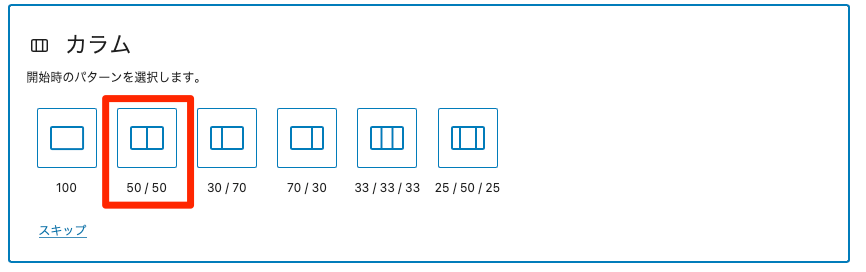
ブロックの一覧から「カラム」を選択します。

「50/50」を選択します。

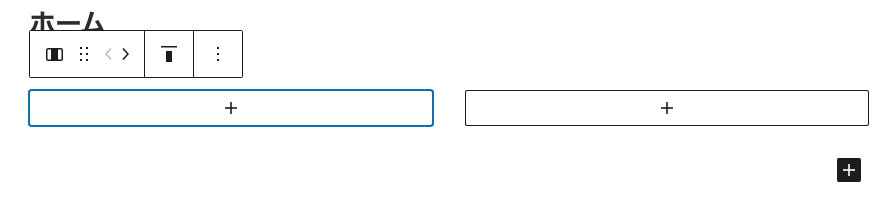
するとブロックが左右に別れて表示されるようになります。

ショートコードを作成する
次に作成したカラムにショートコードを記述していきます。
例えば、僕のブログの場合は次のようなコードになります。
どのカテゴリーの記事一覧かを示すためにh3タグでタイトルをつけ、その中にショートコードを記述しています。

ショートコード内に記述できるコード意味を次の表にまとめます。
| ショートコード | 意味 | 記述例 |
|---|---|---|
| new_list | 新着記事を表示 | new_list |
| popular_list | 人気記事を表示 | popular_list |
| rank (popular_listの場合のみ) | ランキング順位の表示 | rank=0, rank=1 (0:非表示, 1:表示) |
| days (popular_listの場合のみ) | 集計期間 | days=7, days=all |
| pv | PV数の表示 | pv=0, pv=1 (0:非表示, 1:表示) |
| count | 表示する記事数 | count=5 |
| cats | カテゴリーの指定 | cats=1 |
| type | デザイン | default(通常) border_partition(上下線) border_square(枠線) large_thumb(大きい画像) |
catsに指定する数字はカテゴリーIDの数字です。
カテゴリーIDはカテゴリーごとに割り当てられている数字でこの数字を指定することでそのカテゴリーの記事を表示することが可能になります。
カテゴリーIDは簡単に見つけることができます。
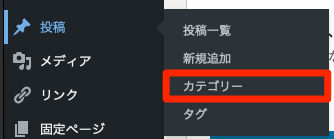
管理画面の投稿からカテゴリーを選択します。

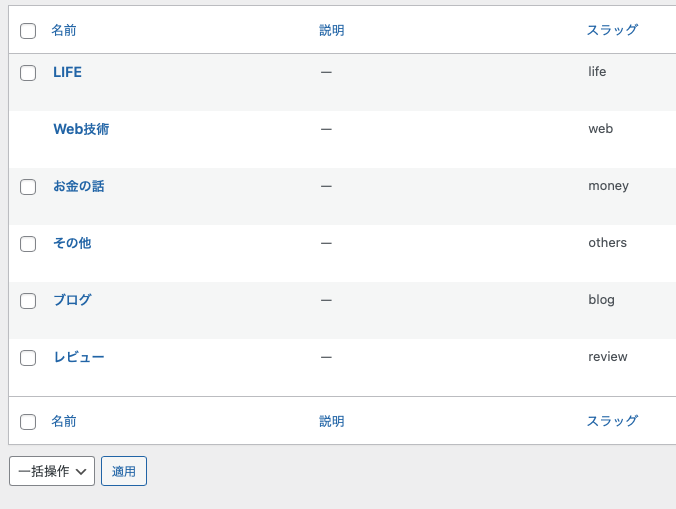
カテゴリーの一覧が表示されます。
この中からカテゴリーを一つクリックします。

カテゴリー編集画面のURLのtag_ID=2となっているところがカテゴリーIDです。

この数字をcatsに指定するようにしてください。
ホームページに設定する
最後に作成した固定ページをホームページに設定します。
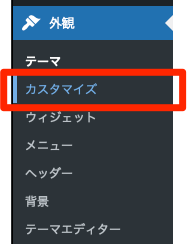
管理画面の外観からカスタマイズを選択します。

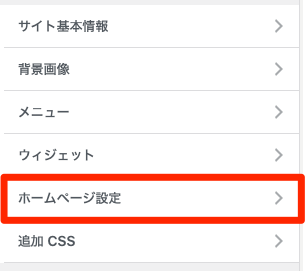
ホームページ設定を選択します。

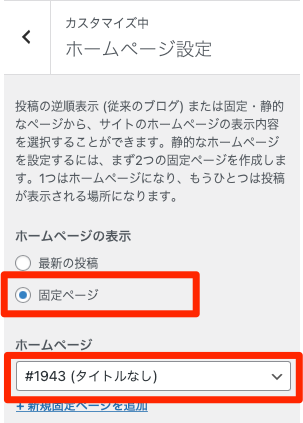
ホームページの表示を固定ページに変更し、先ほど作成した固定ページを選択します。

カテゴリー別に記事を表示する方法まとめ
解説の内容をまとめます。
- トップページ用の固定ページを作成する
- 2カラムに分ける
- ショートコードを作成する
- ホームページに設定する
ここで紹介したレイアウトの変更方法を応用すれば3カラムにすることも可能です。
レイアウトの幅も広がると思うので色々試してみてください。
以上、お疲れ様でした。



コメント