
Webページにスライダーを実装したい。
何か便利なJavaScriptプラグインない?
こういった疑問にこたえます。
この記事を読めば
- swiper.jsを使ってスライダーを実装できるようになる
- swiper.jsのさまざまなオプションを使えるようになる
swiper.jsはjQueryを必要としないJavaScriptプラグインです。
脱jQueryを目指している人にもおすすめ。
実装も簡単でオプションを使えばいろんな種類のスライダーを作れるのでぜひ使ってみてください。
Swiperの実装方法
実装方法は2パターン
- ソースをダウンロードする方法
- CDNを使う方法
ソースをダウンロードする方法
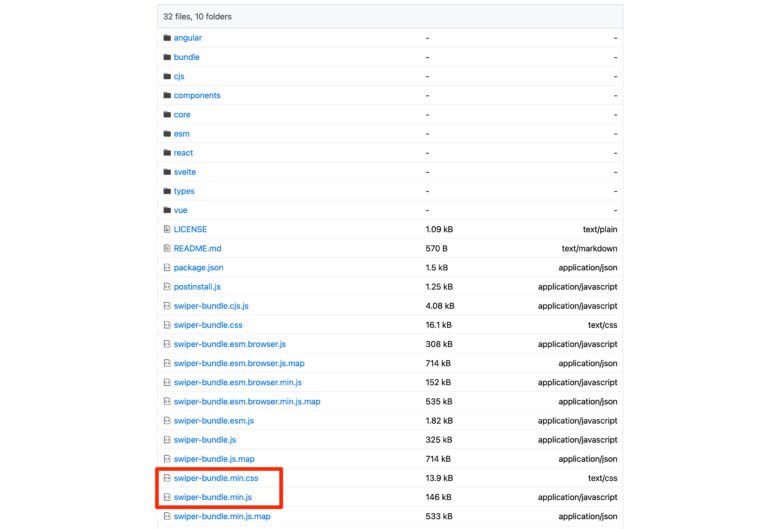
Swiperのソースをダウンロードページから取得してださい。
バージョン6.8.1の場合、必要になるのは下記の二つです。
- swiper-bundle.min.css
- swiper-bundle.min.js

これらのファイルを任意のディレクトリに配置して読み込めばOK!
<!DOCTYPE html>
<html lang="ja">
<head>
・・・
<link rel="stylesheet" href="./css/swiper-bundle.min.css">
</head>
<body>
・・・
<script src="./js/swiper-bundle.min.js"></script>
</body>
</html>CDNを使う方法
CDNを使う場合は以下のコードをコピペでOKです。
cssはheadタグの中に、javascriptはbodyタグの最後に記述すれば使えます。
<!DOCTYPE html>
<html lang="ja">
<head>
・・・
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
</head>
<body>
・・・
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
</body>
</html>HTMLの記述
基本的にはswiper-containerクラスを持ったdiv要素の中にswiper-wrapperクラスを持ったdiv要素を配置します。
その中にスライド要素であるswiper-wrapperクラスを持ったdiv要素を記述します。
ページネーションやナビゲーション要素が必要な場合は追加でdiv要素を書いていきます。
<!-- スライダーのメインコンテナのdiv要素 -->
<div class="swiper-container">
<!-- ラッパーの(スライドを囲む)div要素 -->
<div class="swiper-wrapper">
<!-- スライドの要素 -->
<div class="swiper-slide"><img src="images/sample_01.png" alt=""></div>
<div class="swiper-slide"><img src="images/sample_02.png" alt=""></div>
<div class="swiper-slide"><img src="images/sample_03.png" alt=""></div>
</div>
<!-- ページネーションのdiv要素 -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタンのdiv要素-->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバーのdiv要素 -->
<div class="swiper-scrollbar"></div>
</div>Swiperのサイズ設定
Swiperのサイズ設定はswiper-containerクラスに設定します。
.swiper-container {
width: 600px;
height: 400px;
}Swiperの初期化
最後にJavaScriptでSwiperを初期化する必要があります。
const swiper = new Swiper('.swiper-container', {
// ページネーション設定
pagination: {
el: '.swiper-pagination',
},
// 矢印の設定
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// スクロールバー設定
scrollbar: {
el: '.swiper-scrollbar',
},
});さまざまなスライダーが作成可能
Swiper.jsを使えばオプションによって様々なスライダーを作ることが可能です。
Swiper DemosではSwiperのデモが体験できます。
ソースコードを見ればどんな設定をすれば良いかわかるので好みに合うものを見つけてチェックしてください。
簡単にスライダーを実装できてカスタマイズの幅も広いので使えると非常に便利なので紹介してみました。
参考になれば幸いです。



コメント