
ブログの画像を作るのが大変。
モザイクや切り抜き、文字の挿入が簡単にできるアプリない?
無料で使いやすいアプリ教えて欲しい!
こういった疑問にこたえます。
この記事を読めば
- ブログ用におすすめ画像加工アプリがわかる
- 無料で使える画像加工アプリSkitchの機能がわかる
画像に文字や矢印、モザイクなど入れたい時ありますよね?
無料で使える画像加工アプリSkitchを使えば簡単に行うことができます。
シンプルで使いやすいアプリなので使い方を紹介します。
無料で使える画像加工アプリSkitch

SkitchはEvernoteのページからダウンロードすることができます。
Skitchとは?
Skitchは画像を加工するアプリです。
WindowsとMac両方対応しています。
機能はそこまで多くありませんが、ブログの記事でよく見る矢印、文字、モザイク、切り抜きなどが行えます。
UIもシンプルですぐに1日使えばマスターできます。

Skitchの機能
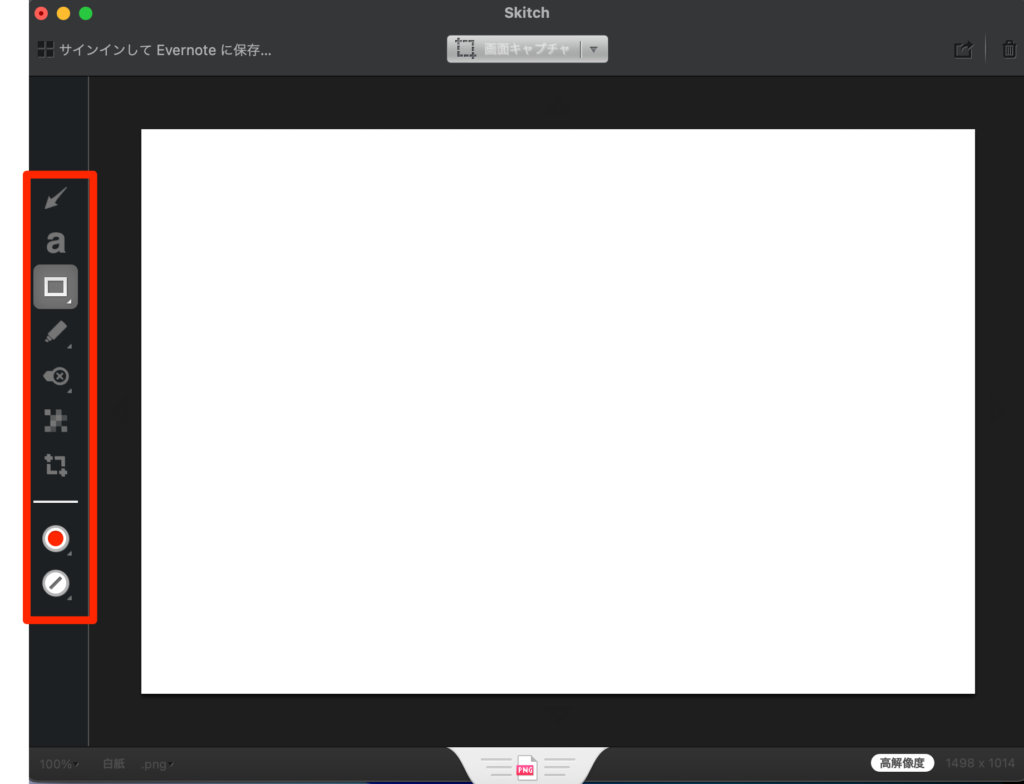
サイドバーから使うツールを選択します。
上から矢印、文字、線、ペン、マーク、モザイク、切り抜き、色、太さを表します。

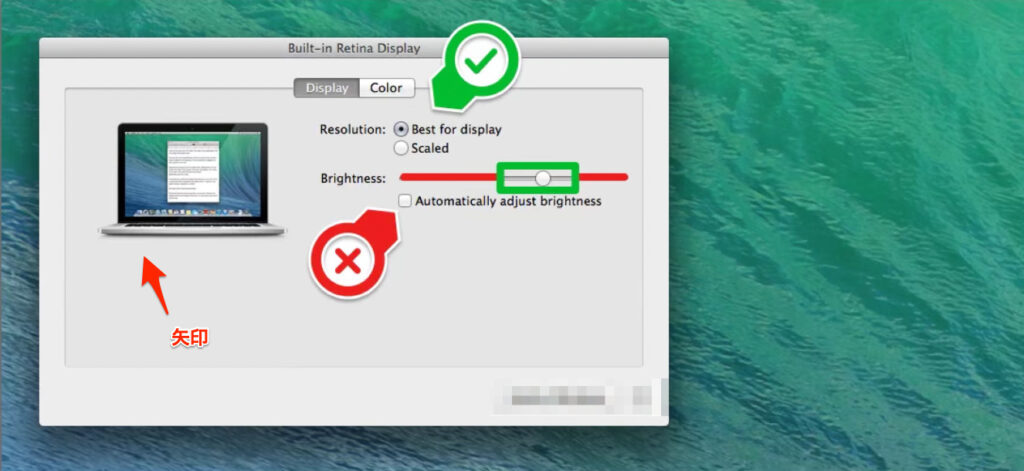
ツールバーにあるツールを使えばこんな感じで装飾することができます。

僕が特に使うのは囲い線とモザイクです。
囲い線は画像を使って説明をするときに。
画面のスクリーンショットを公開するときにプライバシーを守るためにモザイクを使います。
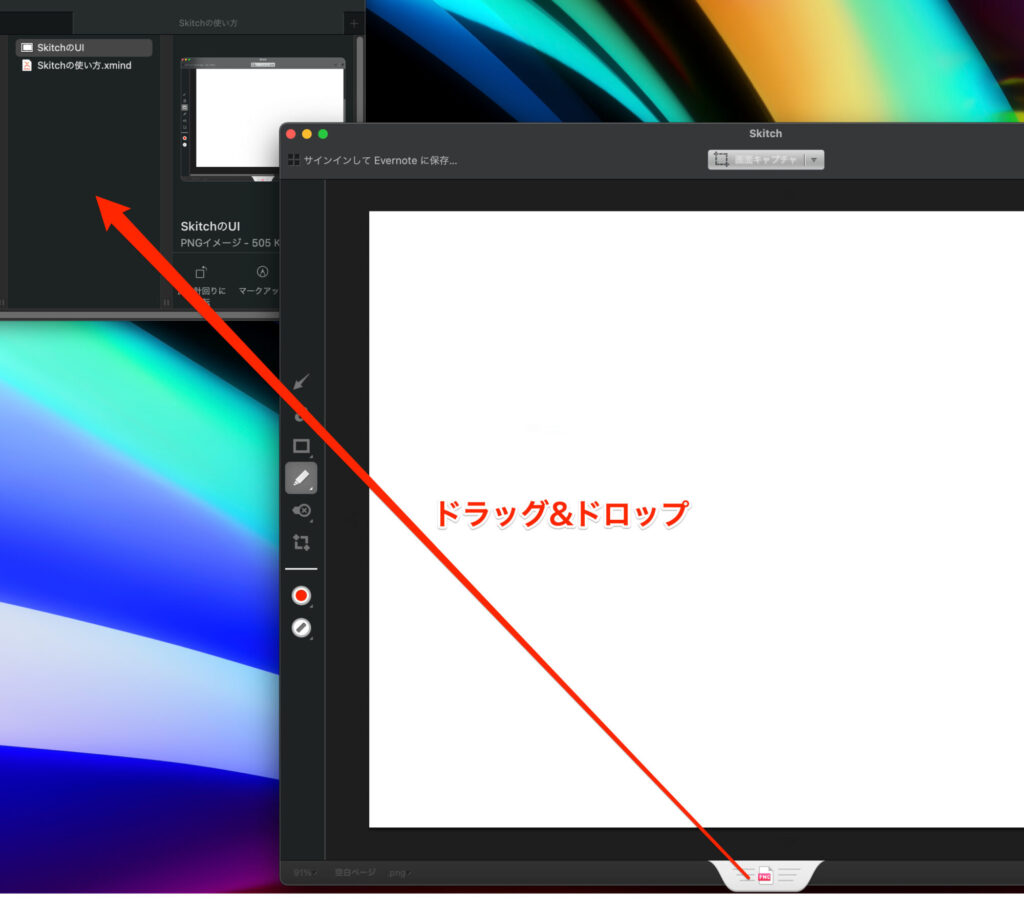
編集した内容を保存したい場合はドラッグ&ドロップでできるので簡単です。

ブログ用画像編集アプリSkitchの機能!まとめ
いかがだったでしょうか?
無料で使えてシンプルで使いやすい。ブログ用の画像編集アプリとして非常に優秀です。
これまで150記事ほど書いてきましたが、ブログで使う画像の加工としてはSkitchで事足りています。
画像の加工に苦労している方は是非使ってみてください。



コメント