
Cookie(クッキー)ってなに?
どういう時に使われるの?
こういった疑問にこたえます。
- Cookieの役割がわかる
- どのようにCookieが送られているのかわかる
エンジニアの僕がわかりやすく解説します。
Cookieとは?
HTTPはステートレスなプロトコルであるため、WebブラウザとWebサーバは前後の通信の関連性がわかりません。
そのため、ショッピングサイトなどで状態を保持する必要がある場合はCookieと呼ばれるデータが使われます。
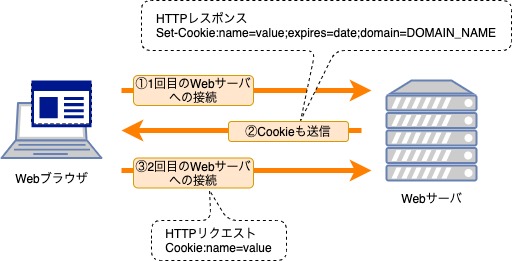
Cookieの受け渡し

Webサーバへ接続してきたWebブラウザに対して、コンテンツなどと一緒にCookieのデータを送信します。
Cookieを受け取ったWebブラウザはそのデータをWebブラウザに保存します。
Webブラウザは次回以降、Webサーバにリクエストをする場合に保存しておいたCookieを一緒に送ります。
Webサーバは送られてきたCookieを見てどのブラウザからの要求かというのを判断するというわけです。
HTTPメッセージヘッダーの利用
Cookieの送信にはHTTPのメッセージヘッダーが利用されます。
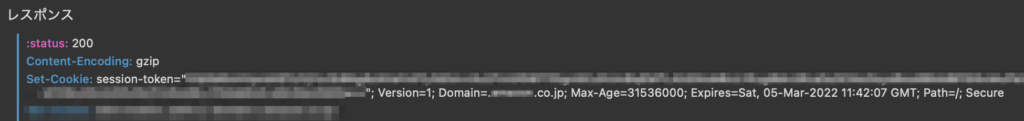
WebサーバはHTTPレスポンスに「Set-Cookie」ヘッダーを含めることでWebブラウザにCookieを保存させます。

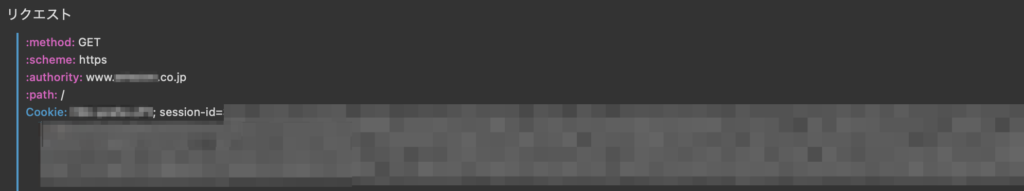
逆に、WebブラウザがWebサーバにCookieを送るときは「Cookie」ヘッダーを含めることで送信できます。

「Set-Cookie」ではCookieの有効期限を設定したり、HTTPSの場合のみCookieを送信するように設定したりできます。
| 名前 | 内容 | 種別 |
| Set-Cookie | 状態を保持・管理するための情報(Cookie) | レスポンスヘッダーフィールド |
| Cookie | Webサーバから受け取ったCookieの値 | リクエストヘッダーフィールド |
Set-Cookieヘッダーフィールドには次のような属性を記述します。
| 属性 | 内容 |
| name=value | Cookieにつける名前とその値 |
| expires=date | Cookieの有効期限。指定がない場合はブラウザが閉じたら削除される |
| max-age=seconds | Cookieの存続時間を秒数で指定 |
| secure | HTTPSで通信している場合のみCookieを送信 |
| httponly | JavaScriptからのCookieへの参照制限 |
| domain=DOMAIN_NAME | Cookieが利用されるドメイン名 |
| path=Path | Cookieが利用されるサーバ上のパス |
セッションCookieとは?
有効期限が設定されていないCookieはWebブラウザを閉じると破棄されます。
このようなCookieをセッションCookieと言います。
一方、有効期限が設定されているCookieはブラウザが閉じられた後もWebブラウザに情報が保存されたままになります。
Cookieの情報はWebブラウザを特定するための重要な情報です。
つまり、Cookieの情報が盗まれるとなりすましの被害に遭ったりする恐れがあるということです。
このため、ショッピングサイトなどではセッションCookieが利用されることが多いです。
Cookieとは?まとめ
解説の内容をまとめます。
- CookieはHTTPがステートレスという弱点を補うための仕組み
- WebサーバはCookieの情報を見てWebブラウザを判別する
- CookieはHTTPヘッダーフィールドを使ってやり取りされる
以上、お疲れ様でした。



コメント