
始めた人
吹き出しを使ってみたいけどどうやって使うんだろう?
パソコン初心者なので、誰かわかるように親切な解説をしてほしい。
自分で選んだ画像を使いたいなぁ。
こういった疑問に答えます。
- cocoonで記事に吹き出しを使う3ステップ
- 吹き出しの画像を好きな画像に変更する
このブログもcocoonをテーマにしています。
上に出てきた吹き出しはブログのテーマにcocoonを使っている人なら簡単にブログに取り入れることが可能です。
実際にcocoonでブログを運営している僕が「cocoonで吹き出しを使う方法」を画像を使いながら丁寧に解説していきます。
cocoonで記事に吹き出しを使う3ステップ
cocoonで吹き出しを入れる方法はとてもシンプルです。
- 手順①:エディタで「+」ボタンをクリック
- 手順②:ブロックの検索に「cocoon」と入力する
- 手順③:「吹き出し」を選択する
順番に見ていきましょう。
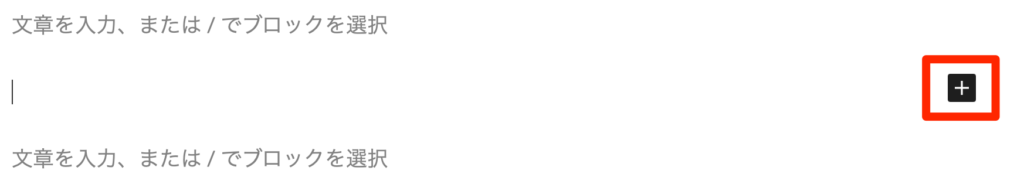
手順①:エディタで「+」ボタンをクリック
グーテンベルグエディタのブロックにカーソルを合わせると右側に「+」ボタンが表示されます。
ここをクリックしてください。

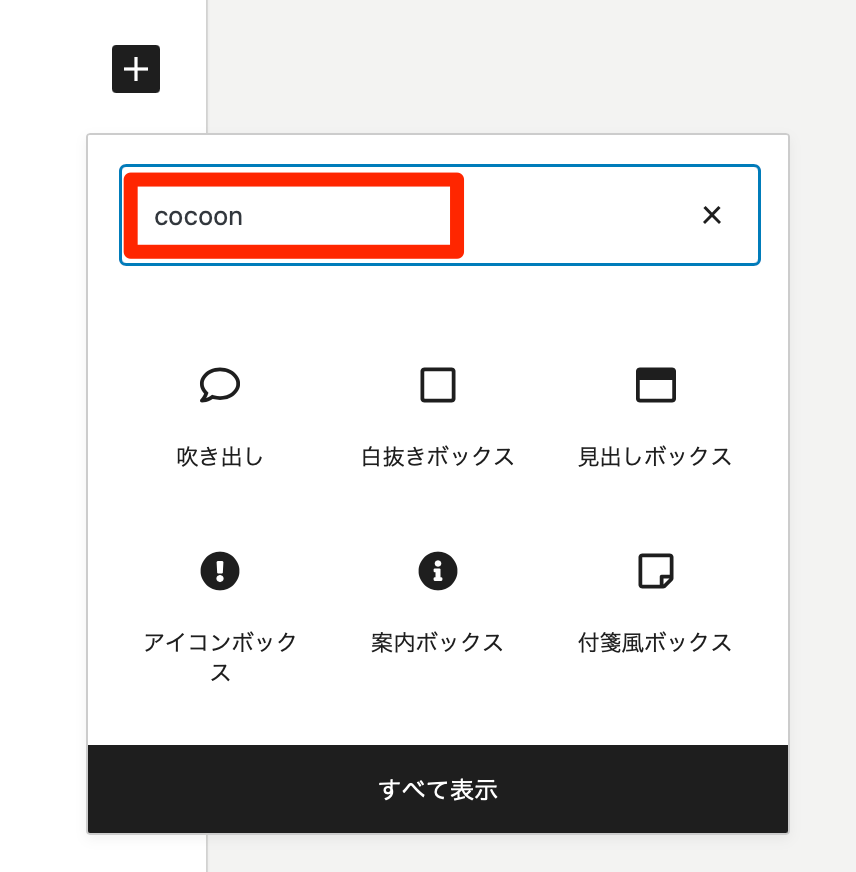
手順②:ブロックの検索に「cocoon」と入力する
ブロックの検索窓に「cocoon」と入力してください。

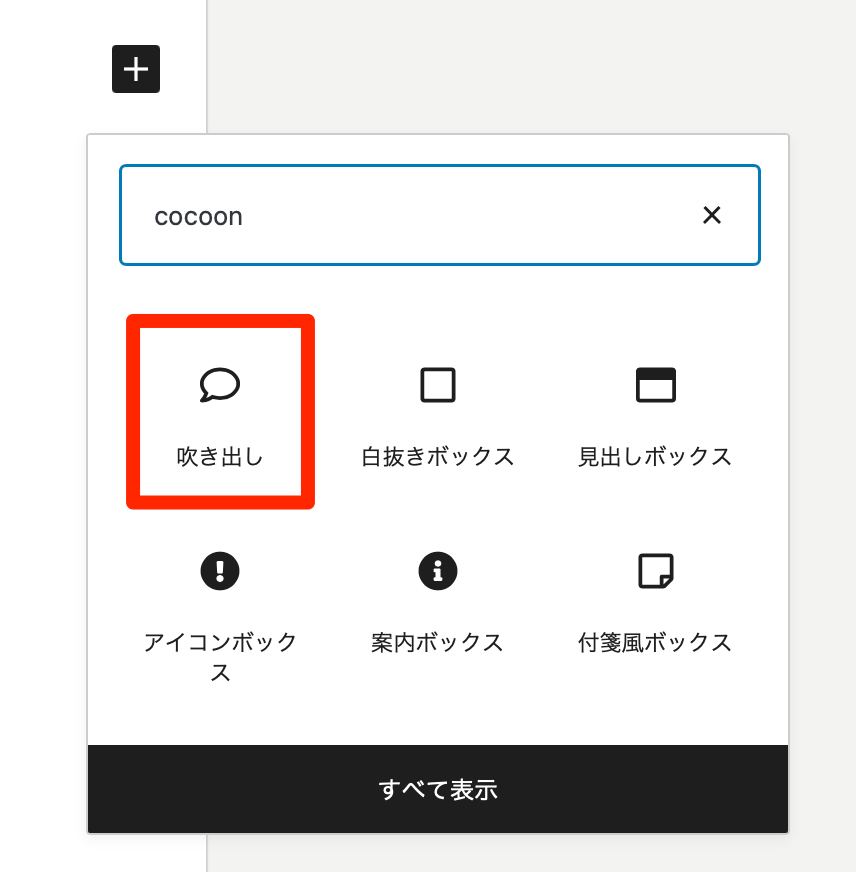
手順③:「吹き出し」を選択する
cocoonのブロック一覧が表示されますのでその中から「吹き出し」を選んでください。

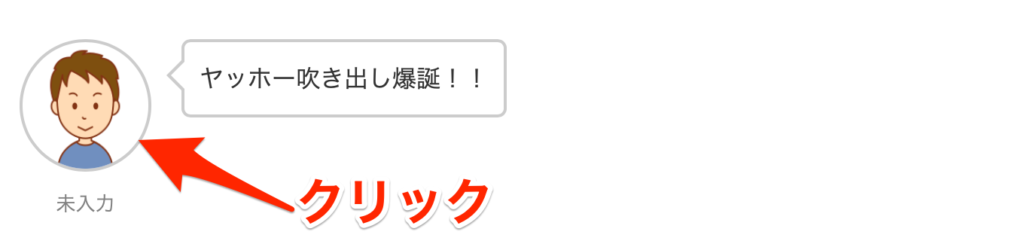
そうすると、このように吹き出しが記事に挿入されます。

ヤッホー吹き出し爆誕!!
吹き出しの設定を変更する
挿入した吹き出しはブロックの設定でスタイルや色などを変更することが可能です。
設定を変更して自分好みにカスタマイズしてみてください。

吹き出しの画像を好きな画像に変更する
ここでは吹き出しで自分が用意した画像を使用する方法について解説します。
画像の変更は2パターンあります。
- エディタ上で画像を変更する
- あらかじめ画像を入れたものを用意しておく
エディタ上で画像を変更する方法
こちらは簡単で、エディタ上に表示されたアイコンをクリックするだけです。

すると、メディアを選択する画面が出てきます。
そこから自分の好きな画像を選択してください。
あらかじめ画像を入れた吹き出しを用意しておく方法
あらかじめ吹き出しで使用する画像を決めておくこともできます。
何度も同じような吹き出しを使う場合はこちらであらかじめ用意しておくと使いまわせるので便利です。
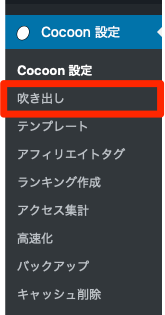
ダッシュボードの「cocoon設定」の「吹き出し」を選択します。

吹き出しの設定画面が出てくるので「新規追加」ボタンをクリックします。

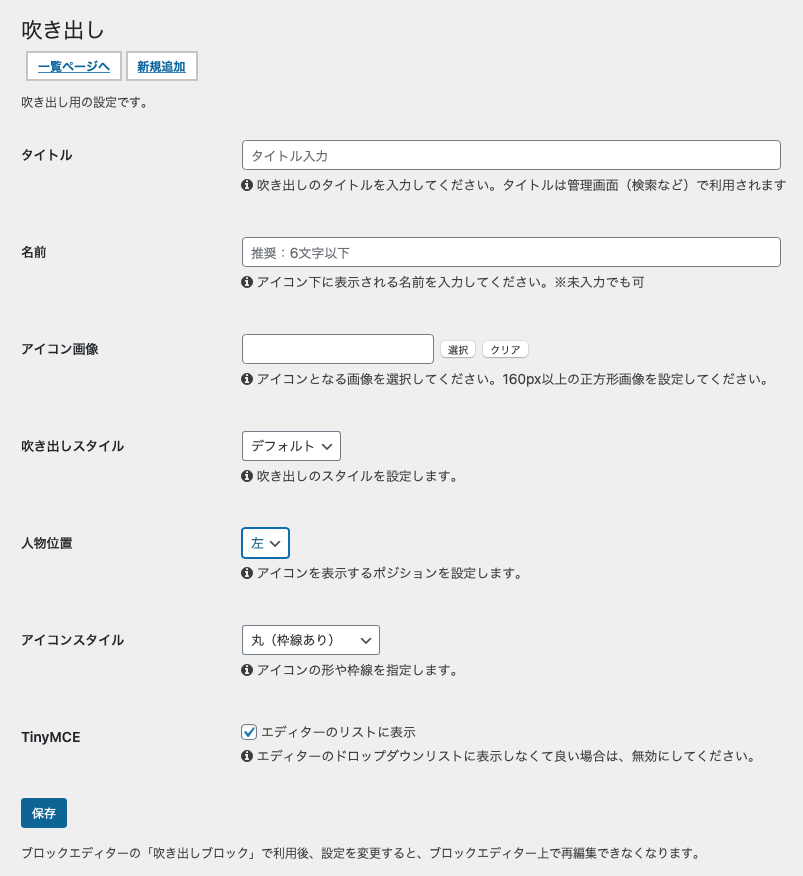
新規吹き出しの設定画面が表示されます。

設定する項目は次の3つでOKです。
- タイトル
タイトルを見ただけでどんなアイコンか識別できるようにしておいた方が良いです! - 名前
アイコンの下に表示されます。キャラクターを決めているならその名前を入れておきましょう。 - アイコン画像
ここに自分の好きな画像を入れましょう。正方形の画像を設定することが推奨されています。
これらの設定ができたら「保存」ボタンを押して保存しましょう。

新しく自分専用のアイコンができました!!
吹き出しの使い方まとめ
記事のポイントをまとめます。
- 吹き出しを入れる手順は3ステップです。
- 手順①:エディタで「+」ボタン/ 手順②:cocoonで検索/ 手順③:吹き出しを選択
- 吹き出し画像の変更は2パターン
- エディタ上でアイコンをクリックする
- 吹き出しの画像を変えるにはcocoon設定の吹き出しから行う
実際に自身のブログで吹き出しを使って読者とってわかりやすい記事を書いてみてください。



コメント