webサイトの構築で背景画像の切り替えをする必要が出てきた時に簡単に実装できるjQueryプラグインBgSwitcherの使い方を紹介します。
背景画像のスライド切り替えを一から自作しようとすると難しそうに見えますが、jQueryプラグインを利用すると工数をかけることなく動きのあるサイトが構築できるのでおすすめです。
jQueryプライグインBgSwitcherとは
BgSwitcherは背景イメージをいろんなエフェクトで切り替えることが可能になるjQueryプラグインです。
実装も簡単でjavascriptがわからない方でも容易にwebサイトに取り入れることができます。
GitHubに公開されていてそこからソースコードをダウンロードすることができます。
BgSwitcherを使って背景画像のスライドやフェードを実装する手順
jQueryを導入する
jQueryを導入する方法はいくつかありますが、今回はCDNを用いた導入方法で解説します。
CDNとは、コンテンツデリバリーネットワークの略でダウンロードせずにjQueryを使う方法です。jQueryが使えるCDNは、以下の3つ。
- jQueryのCDN
- GoogleのCDN
- MicrosoftのCDN
どのCDNを使っても大丈夫です。
以下のscriptタグをどれか一つをHTMLのheadタグ内に配置してください。
//jQueryのCDN
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
//GoogleのCDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
//MicrosoftのCDN
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.0.min.js"></script>これでjQueryの準備は完了です。
BgSwitcherを導入する
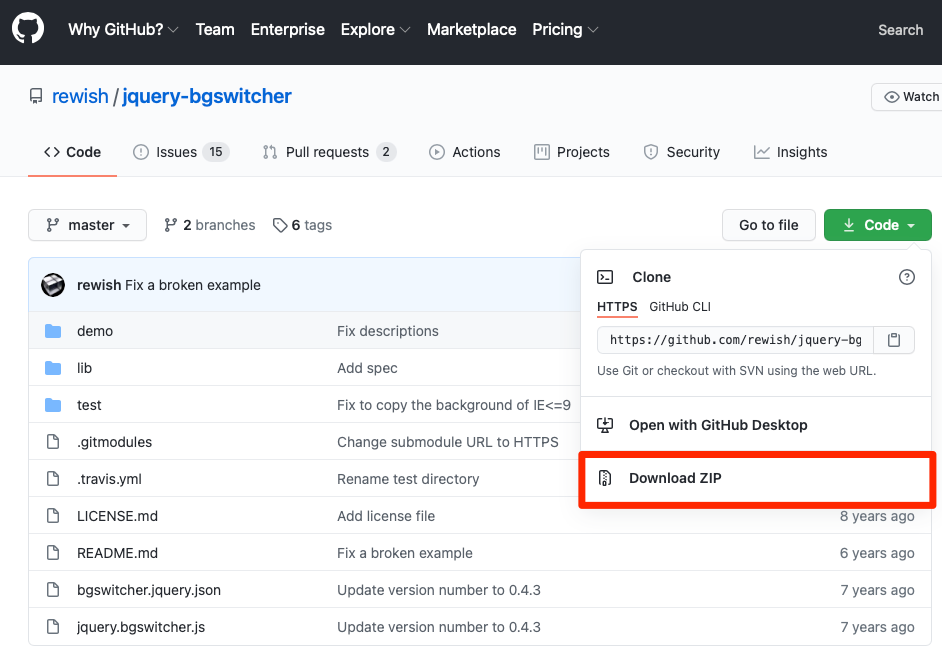
BgSwitcherはGitHubに公開されています。
GitHubの画面の「Code」をクリックして出てきた「Download ZIP」をクリックしファイルをダウンロードします。

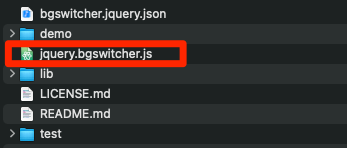
ダウンロードしたらZipファイルをを解凍してください。
必要なファイルは「jquery.bgswitcher.js」なのでこれを任意のディレクトリに配置してください。

以下のコードは実装の例です。
boxクラスのdivタグの背景画像が切り替わります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jQuery Google CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
.box {
width: 100vw;
height: 100vh;
background-position: center center;
background-size: cover;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
}
.box p {
color: white;
font-size: 100px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<p>表示したいテキスト</p>
</div>
<script src="js/bgswitcher.js"></script>
<script>
jQuery(function($) {
$('.box').bgSwitcher({
images: ['img/bg1.jpg','img/bg2.jpg','img/bg3.jpg'],
interval: 5000,
loop: true,
shuffle: true,
effect: "drop",
duration: 2000,
easing: "swing"
});
});
</script>
</body>
</html>bgSwitcherの設定項目は次の通りです。
| キー | 型 | デフォルト値 | 説明 |
| images | array | [] | 背景画像 |
| interval | number | 5000 | 画像切り替え間隔(ms) |
| start | boolean | true | $.fn.bgswitcher(config)をコールした時に切り替えを開始する |
| loop | boolean | true | 背景画像の切り替えをループする |
| shuffle | boolean | false | 背景画像の順番をシャッフルする |
| effect | string | fade | エフェクトの種類 |
| duration | number | 1000 | エフェクトの時間 |
| easing | string | swing | エフェクトのイージング |
また、エフェクトの種類は6種類あり以下から指定できます。
- fade
- blind
- clip
- slide
- drop
- hide (No effect)
どのようなエフェクトがかかるか知りたい方は以下のリンクからデモを見ることができるので試してみてください。
jQueryプラグインBgSwitcherまとめ
以上、背景画像の切り替えをBgSwitcherを使って実装する方法を説明してきました。
背景画像の切り替えはかなりの頻度で使用するかと思います。
説明の通り簡単に実装することができますので是非使ってみてください。



コメント